Проекты типа «ConceptGroup» используются для полуавтоматического формирования флеш-роликов, в которых пользователю (обучаемому) требуется сгруппировать некоторый набор объектов («карточек») в некоторые «группы».
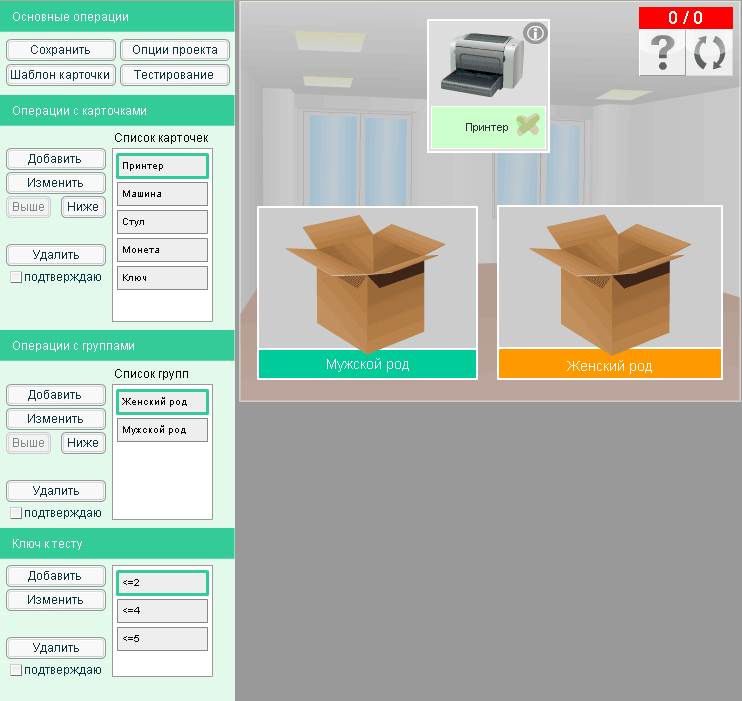
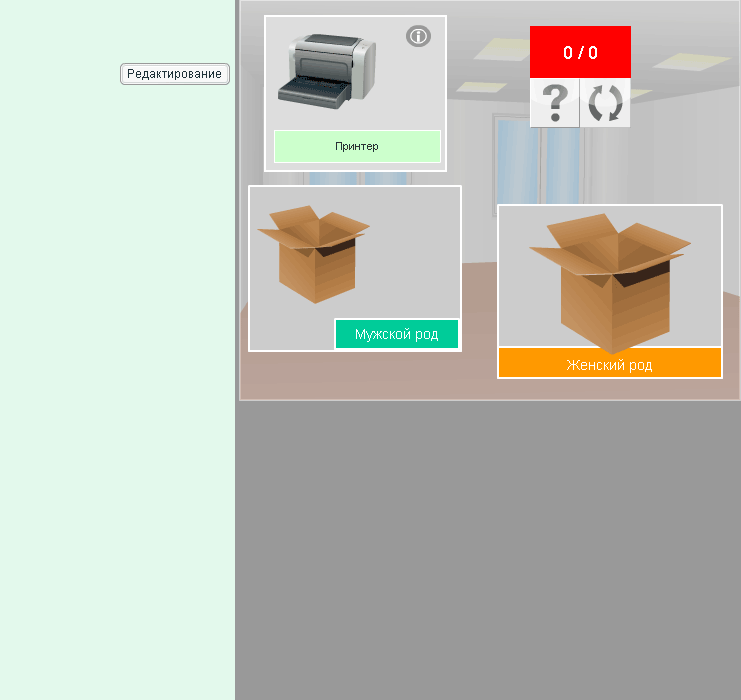
Вот, например, один такой флеш-ролик, в котором требуется каждую карточку отнести в коробочку, согласно мужскому либо женскому роду слова:
Поэкспериментируйте с этим примером, чтобы далее было понятнее, о чём идёт речь.
В данном случае групп — две, коробочка «Мужской род» и коробочка «Женский род». Карточки перетаскиваются в коробочки мышью.
На карточке есть кнопочка «i», нажатие на которую открывает окошко с описанием карточки — какими-либо подробностями о ней.
При поднесении карточки к коробочке, вокруг коробочки появляется подсветка, чтобы яснее обозначить, куда попадает карточка (в случае более компактно расположенных коробочек это может быть актуально).
При помещении карточки в правильную коробочку, на карточке появляется знак правильного ответа; при помещении карточки в неправильную коробочку, на карточке появляется знак неправильного ответа, затем она перемещается к правильной коробочке, на ней появляется знак правильного ответа; затем, в обоих случаях, карточка исчезает.
В информационной панельке ведётся учёт правильных и неправильных перемещений карточек в коробочки.
Когда все карточки будут разложены по коробочкам, отображается информационное окошко, в котором указана статистика ответов и какие-либо рекомендации или выводы.
На информационной панельке есть кнопка, позволяющая начать тестирование сначала.
Там же — кнопка, отображающая некоторый текст описания проекта (например, задание — разложите предметы по коробочкам соответственно тому-то...).
Графические объекты (картинки), используемые в проекте, должны быть заранее помещены в Библиотеку объектов. Объекты могут быть растровыми изображениями либо флеш-роликами, анимированными либо статичными, однокадровыми или многокадровыми. Вы также можете использовать объекты, добавленные другими пользователями, если они переведены ими в публичный доступ.
Итак, рассмотрим редактор проектов ConceptGroup. Чтобы визуально разделить текст описания редактора и текст на снимках экрана, текст описания редактора будет жирным.
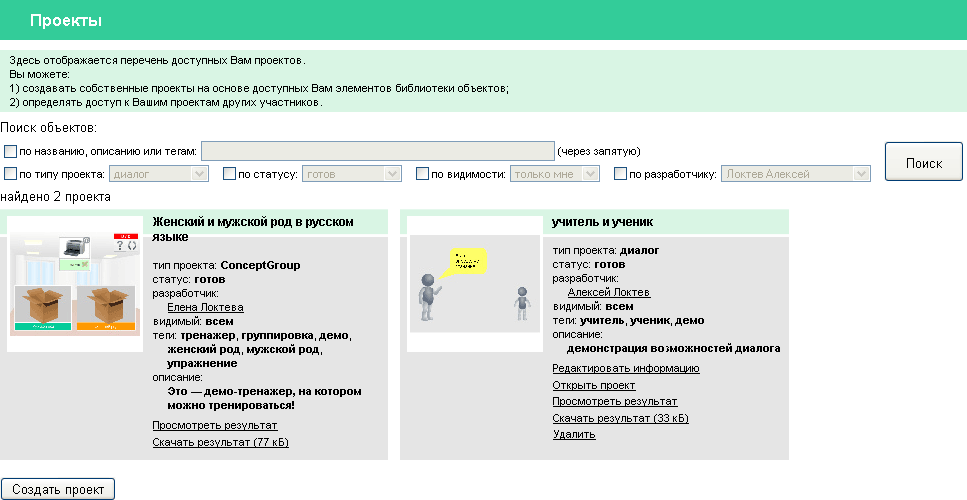
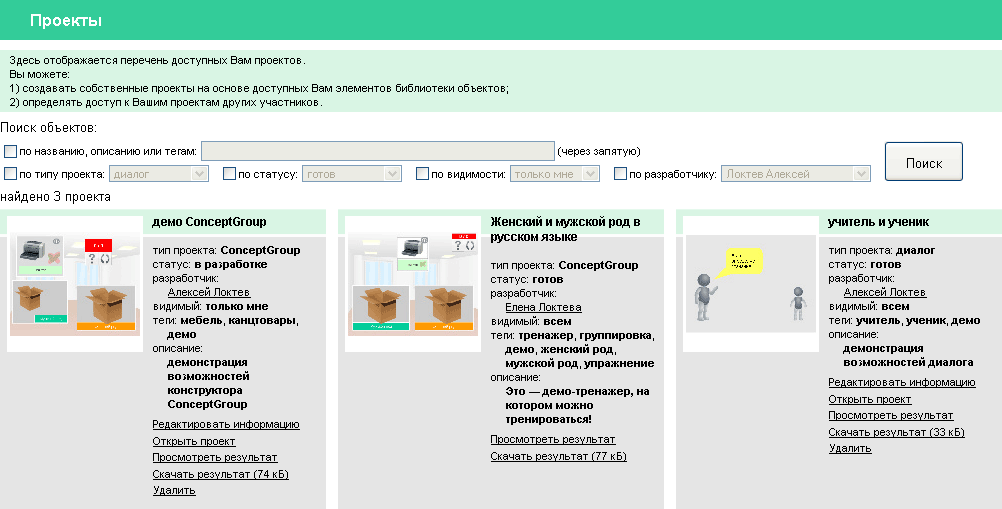
Переходим на страницу Проекты:
Здесь все доступные нам проекты. В Вашем случае перечень проектов может быть другим.
Нажимаем кнопку «Создать проект».
ВНИМАНИЕ! Создавать проекты могут только зарегистрированные пользователи сайта e-learning.by!
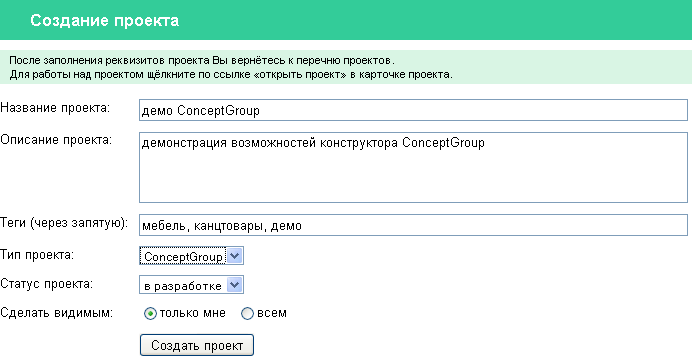
Открывается страница с информацией о создаваемом проекте.
Вводим реквизиты проекта, примерно как на следующем экране:
Нажимаем кнопку «Создать проект».
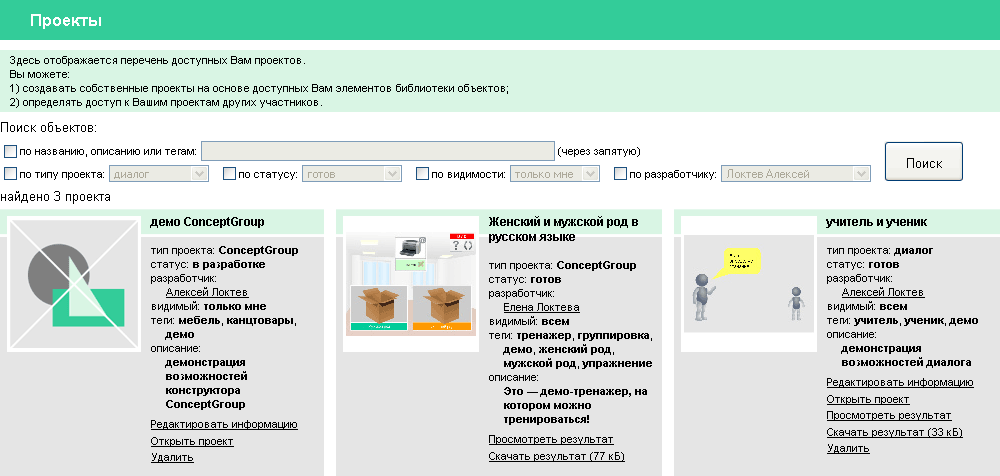
Проект создаётся, и мы снова видим страницу Проекты:
Здесь виден только что созданный проект «демо ConceptGroup». У него ещё нет картинки для предварительного просмотра, так как сам проект пуст. Впоследствии картинка появится автоматически.
Для начала редактирования проекта щёлкаем ссылку «открыть проект».
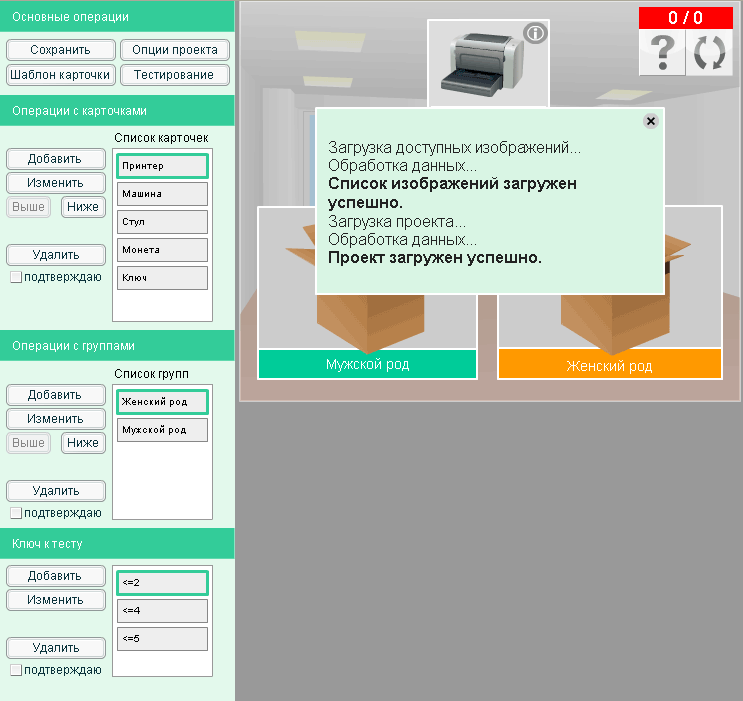
В новом окне браузера открывается РЕДАКТОР ConceptGroup:
Информационное окошко сообщает о том что проект загружен успешно. Это окошко, как и любые другие подобные окошки редактора, закрывается нажатием на крестик в правом верхнем углу окна (или в любое другое место окна).
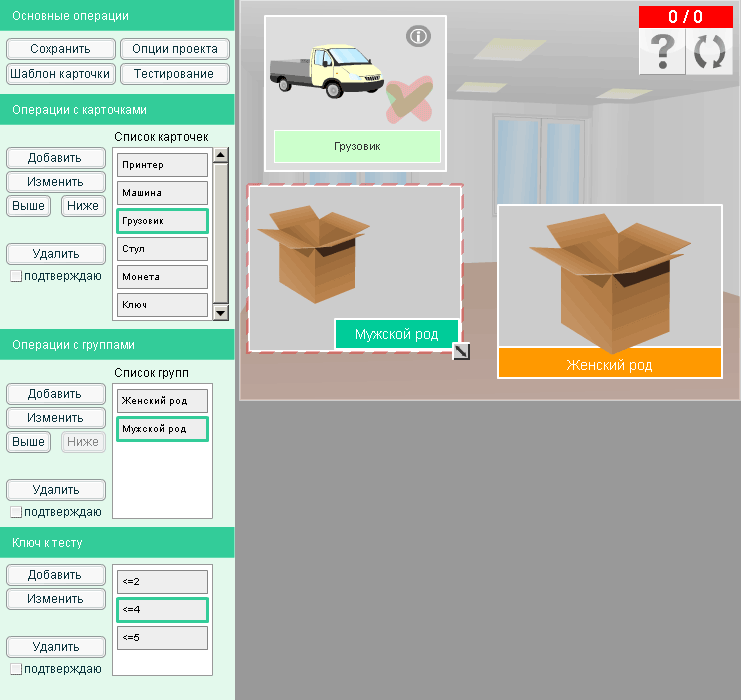
И вот редактор ConceptGroup готов к взаимодействию с Вами:
В отличие от проектов типа «Диалог», проект типа «ConceptGroup» уже имеет стартовое наполнение, которое Вы можете изменить либо дополнить.
Слева — панель инструментов, где есть интерфейсные элементы для управления проектом.
В центре — сцена Редактора, собственно редактируемый проект. В режиме редактирования он выглядит почти так же, как и в реальной работе (т.е. при тестировании обучаемого).
На панели инструментов Вы можете видеть список карточек, список групп и список ключей к тесту (т.е. список выводов, или результатов тестирования).
Все группы также видны на сцене Редактора (группа «Мужской род» и группа «Женский род»).
А вот карточка на сцене Редактора видна только одна («Принтер») — на самом деле это стопка карточек, лежащих одна на другой.
В списке карточек видно, что одна из карточек выделена рамкой — первая, «Принтер». Именно она и отображается на сцене Редактора.
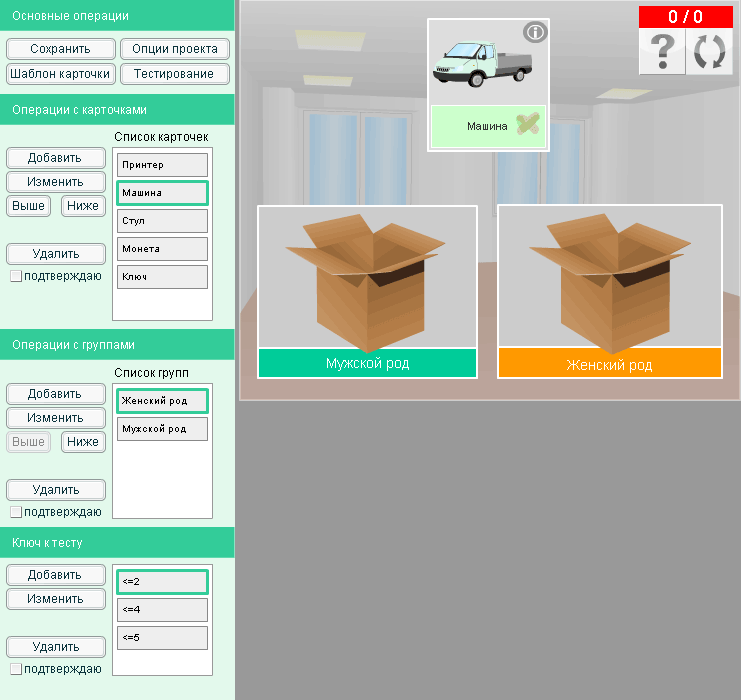
Давайте щёлкнем по второй карточке — «Машина»:
На сцене Редактора теперь отображается карточка «Машина» — редактор перенёс её на вершину стопки карточек, чтобы мы могли визуально контролировать, как выглядит эта карточка.
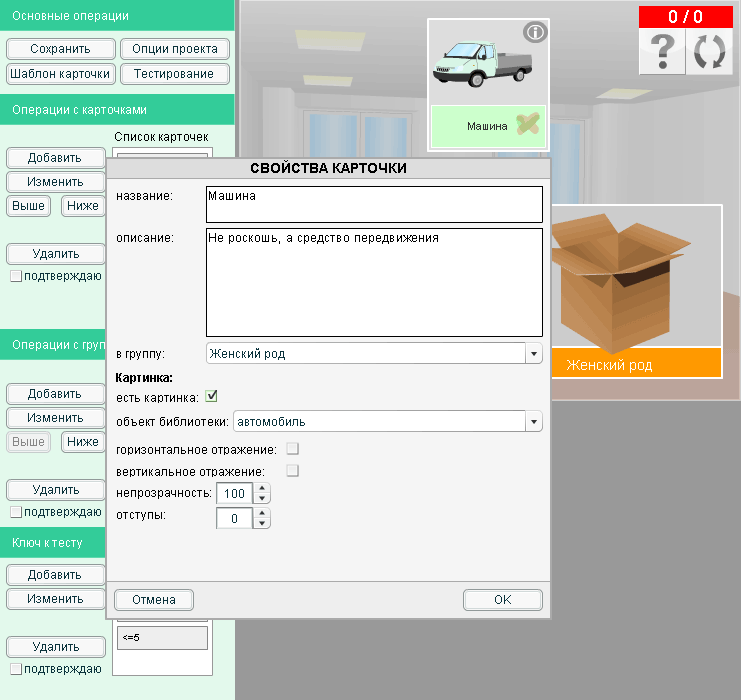
Давайте нажмём кнопку «Изменить» в блочке «Операции с карточками»:
Открылось диалоговое окно со свойствами выделенной сейчас карточки.
Это диалоговое окно, как и все прочие диалоговые окна, можно перемещать по сцене Редактора. Лучше всего это делать, ухватив мышью окно в левом верхнем углу — тогда его можно будет переместить ниже или правее сцены.
В этом окне можно изменить некоторые свойства карточки — название, описание.
В блочке «в группу» нужно указать группу, к которой относится карточка, т.е. группу, в которую тестируемый должен поместить данную карточку, чтобы его ответ считался правильным.
В блочке «Картинка» можно выбрать картинку, которая отображается на карточке. Картинка должна быть заранее помещена в Библиотеку объектов, или же Вы можете использовать любые уже существующие картинки библиотеки.
«Непрозрачность» позволяет сделать картинку полупрозрачной.
«Отступы» позволяет сделать картинку меньше, чем контейнер для неё — это может быть удобно для некоторых картинок.
Любые вносимые изменения сразу отображаются в карточке на сцене Редактора.
После нажатия кнопки «ОК» диалоговое окно закрывается.
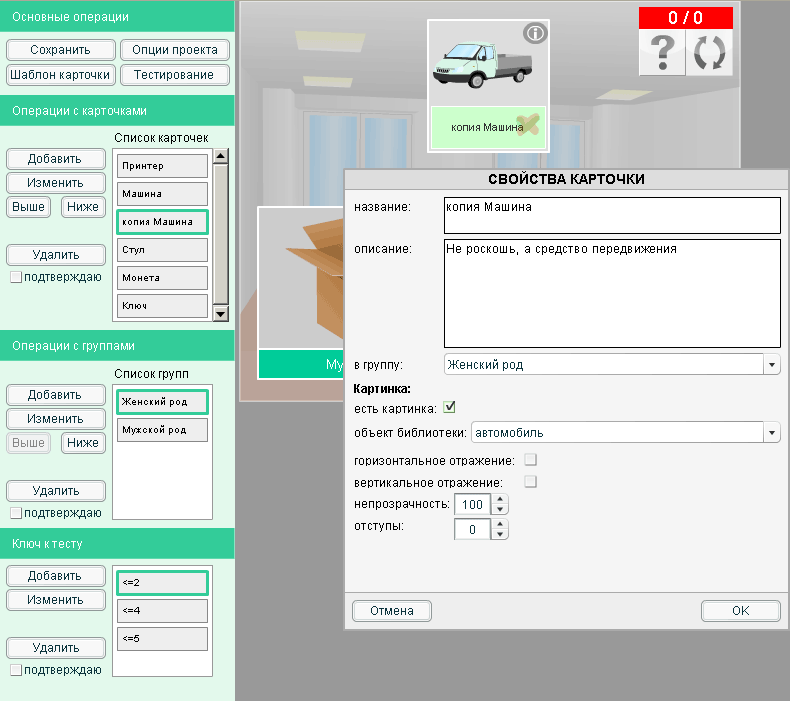
Теперь давайте нажмём кнопку «Добавить» в блочке «Операции с карточками»:
Создаётся новая карточка, и изначально она является копией ранее выделенной карточки «Машина».
Вы видите, что в списке карточек появилась карточка «копия Машина», и сразу же открылось диалоговое окно для настройки новой карточки.
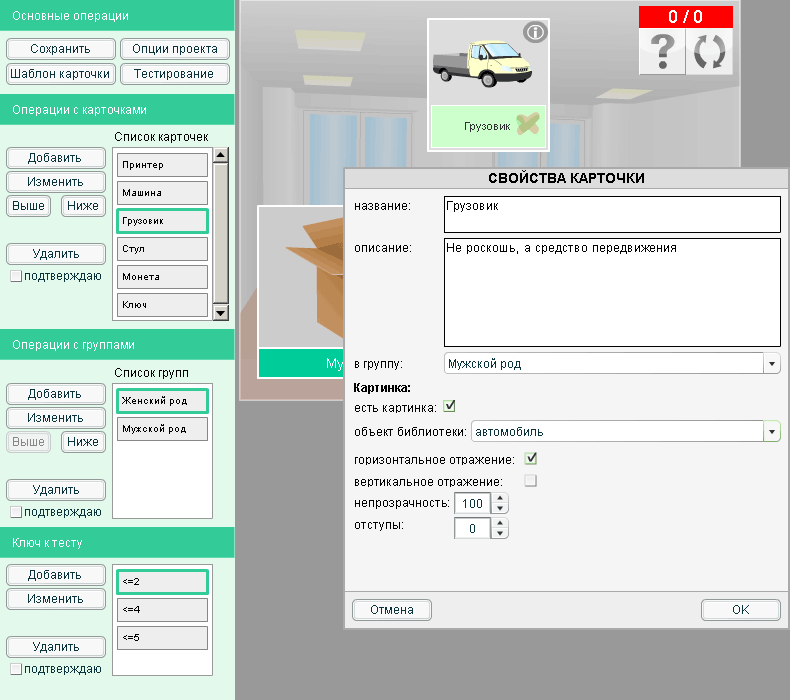
Настроим новую карточку:
Выбрана другая картинка автомобиля — с жёлтой кабиной, которая тоже называется «автомобиль».
После нажатия кнопки «ОК» диалоговое окно закрывается. Новая карточка создана.
Список групп управляется аналогично.
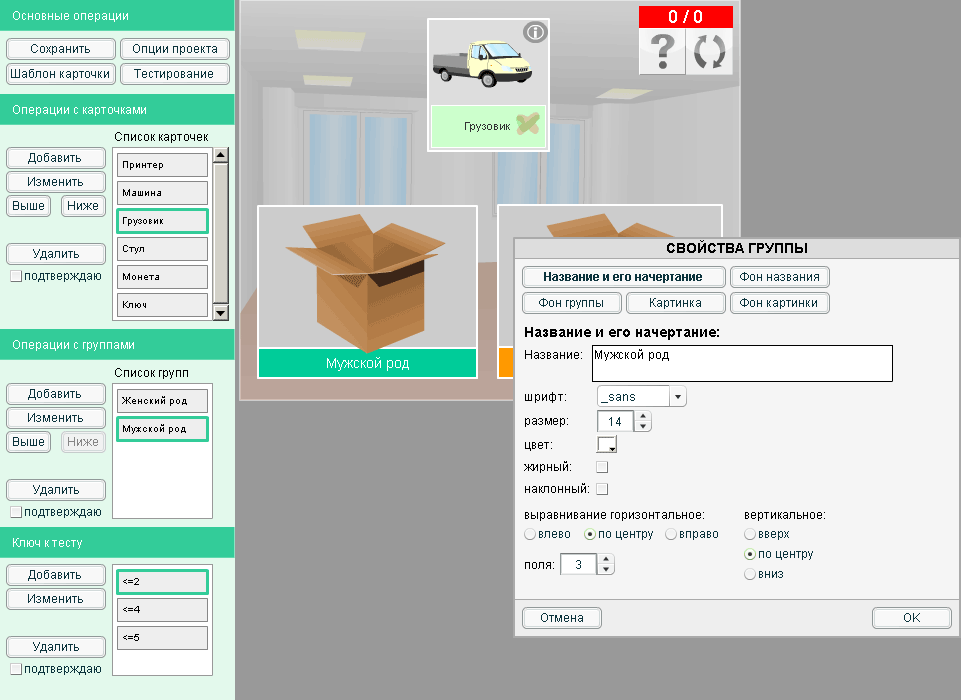
Нажмём «Изменить» на группе «Мужской род».
Открывается диалоговое окно «СВОЙСТВА ГРУППЫ».
В верхней части данного диалогового окна — кнопки-закладки «Название и его начертание», «Фон названия», «Фон группы», «Картинка» и «Фон картинки». Нажатие каждой из этих кнопок отображает разные наборы управляющих элементов.
Изначально открыта закладка «Название и его начертание»:
По аналогии с названием карточки, можно настроить отображение названия группы — шрифт, цвет, выравнивание.
Любые вносимые изменения сразу отображаются в соответствущей группе на сцене Редактора.
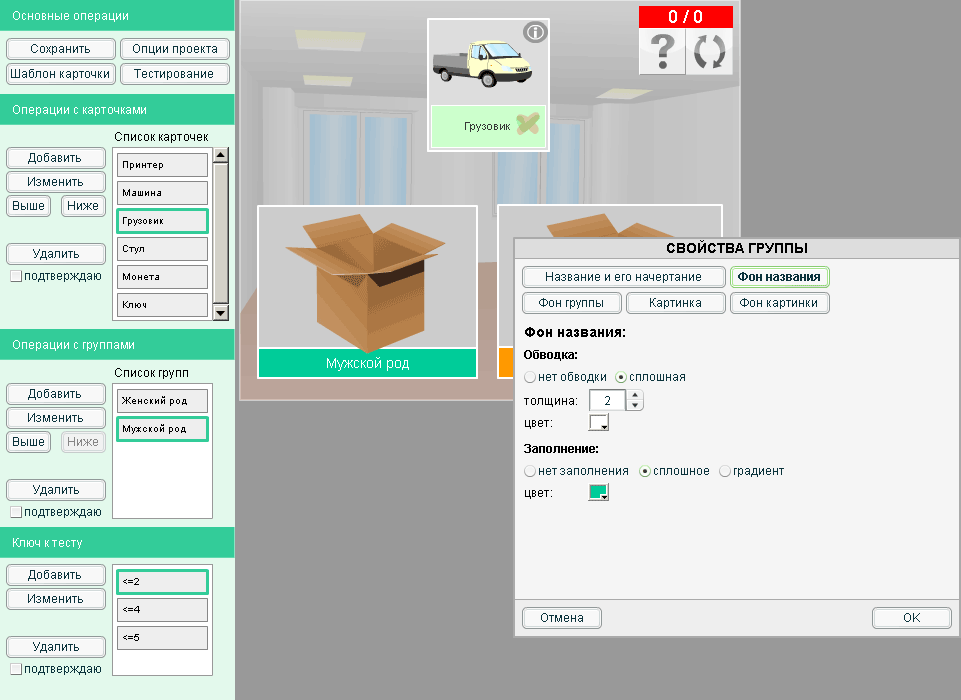
Закладка «Фон названия»:
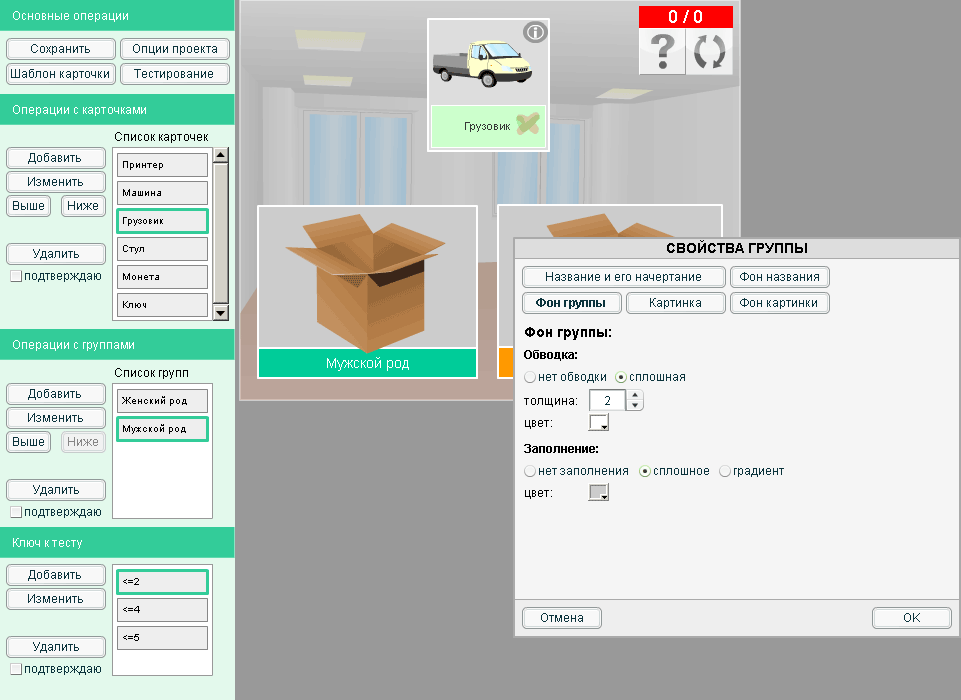
Закладка «Фон группы»:
Здесь настраивается фон всей группы — сейчас это белый двойной ободок и серый фон.
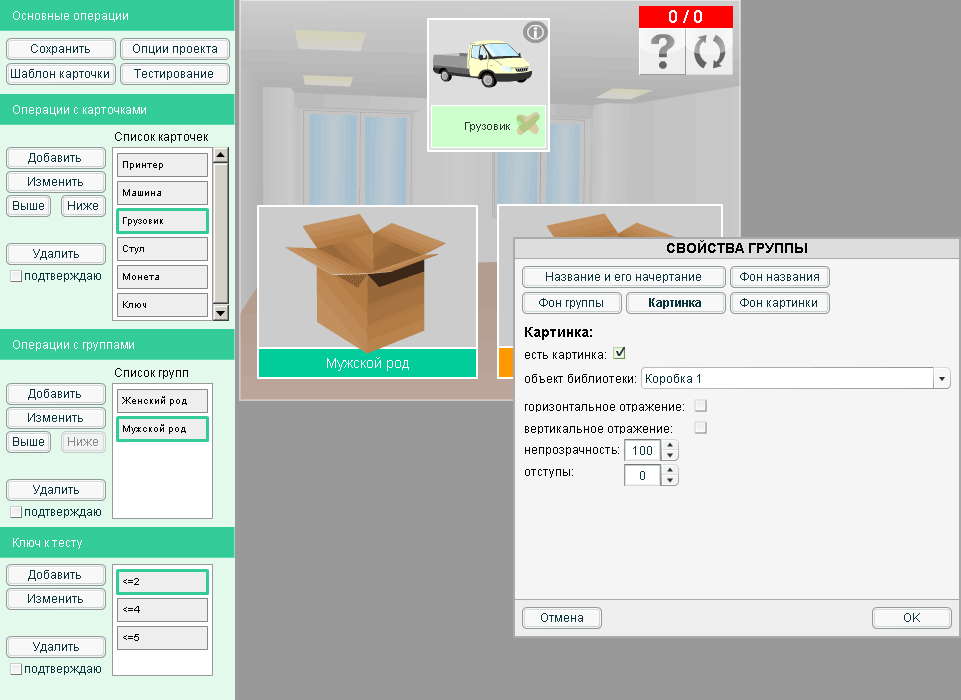
Закладка «Картинка» позволяет выбрать картинку из Библиотеки объектов, которая будет отображаться в группе:
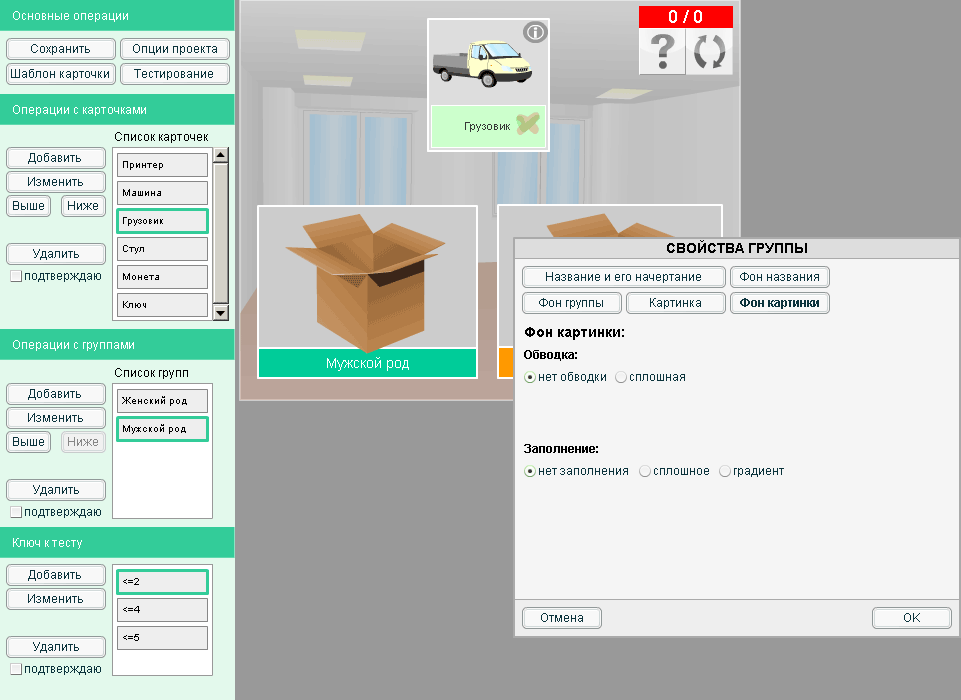
Закладка «Фон картинки» позволяет задать фон и обводку контейнера, в котором отображается картинка группы:
В данном случае заполнение и обводка отключены, т.е. картинка отображается прямо поверх других элементов группы, что хорошо видно на сцене — уголок коробки «налазит» на зелёный фон названия.
Список ключей к тесту работает аналогично.
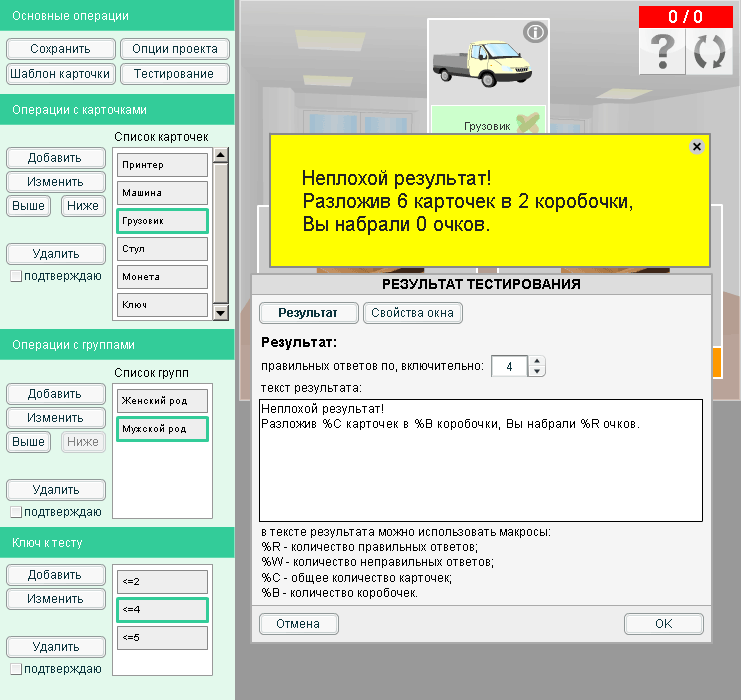
Изменим второй ключ — ключ, срабатывающий, если набрано от 3 до 4 очков:
Пока открыто диалоговое окно «РЕЗУЛЬТАТ ТЕСТИРОВАНИЯ», будет также отображаться окошко с результатом тестирования, для визуального контроля настроек.
После нажатия «ОК» диалоговое окно закроется, а окно с результатами тестирования останется — закройте его щелчком мыши.
Теперь рассмотрим кнопки из блочка «Основные операции» на инструментальной панели.
Кнопка «Сохранить» позволяет сохранить изменения в проекте, а также подготовить флеш-файл результата — тот файл, который Вы можете потом скачать и использовать в учебном курсе или любым другим способом. Мы нажмём эту кнопку чуть позже.
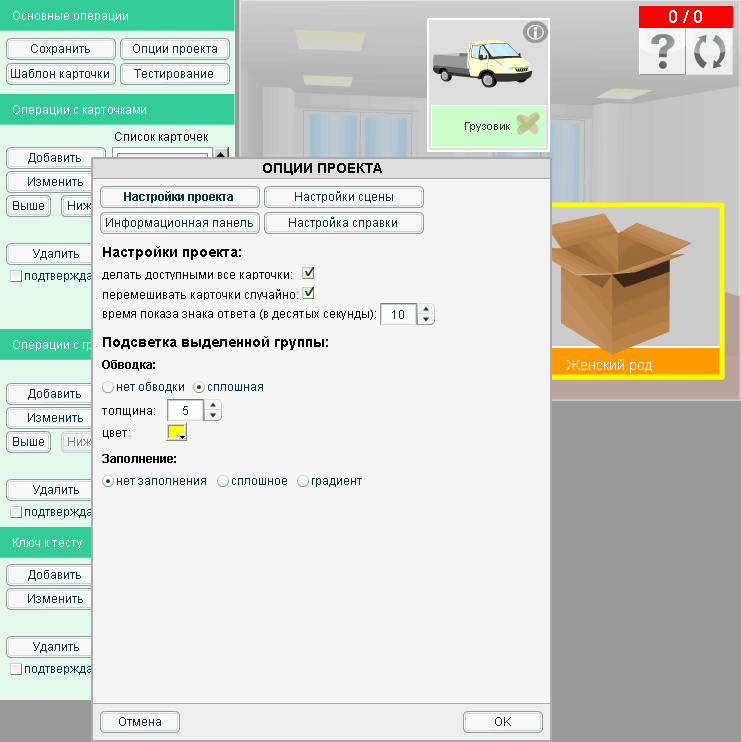
Кнопка «Опции проекта» открывает диалоговое окно «ОПЦИИ ПРОЕКТА», где можно сделать различные настройки касательно всего проекта, а не конкретных карточек или групп.
Перенесём это диалоговое окно правее, чтобы лучше видеть сцену Редактора:
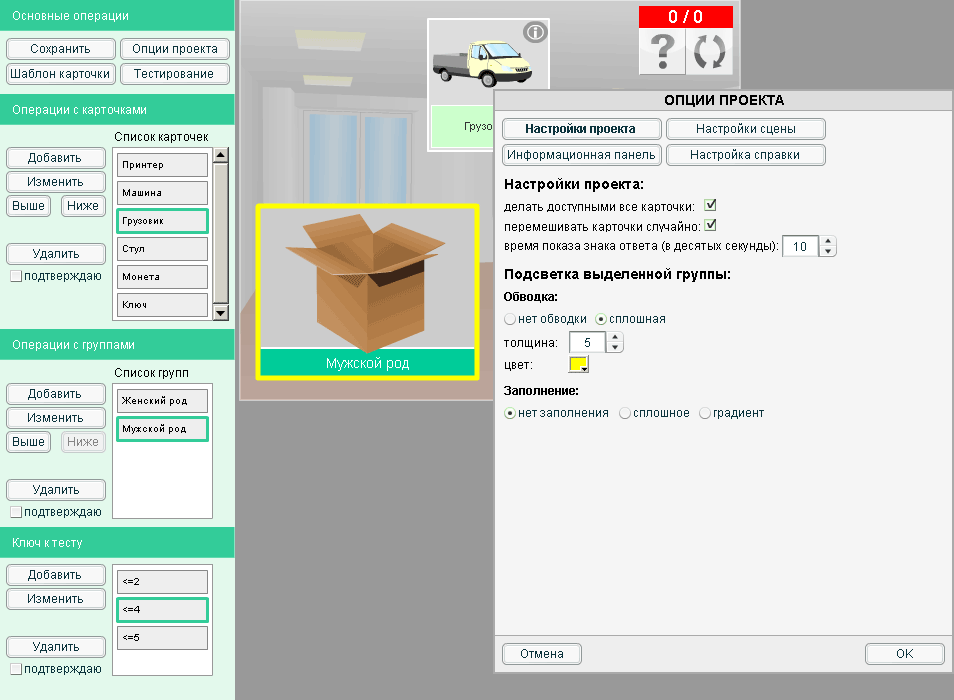
При открытии окна отображена закладка «Настройки проекта».
Опция «делать доступными все карточки» позволяет обучаемому перетаскивать карточки в группы в любом порядке, т.е. можно любую карточку «оставить» в любом месте сцены, и перетащить любую из следующих. Когда опция сброшена, каждая карточка должна быть обязательно сразу перенесена в группу, иначе она возвращается на своё начальное место, и обучаемый вынужден снова перетащить именно её.
Опция «перемешивать карточки случайно» при каждом сеансе тестирования будет перемешивать карточки случайным образом; если опция сброшена, порядок карточек будет каждый раз именно таким, каким он задан в Редакторе.
«Время показа знака ответа» — время, в течение которого на уже перенесенной в группу карточке показывается символ правильного либо неправильного ответа, перед тем как карточка исчезнет. Это время задаётся в десятых долях секунды. Сейчас указано значение 10 — т.е. символ правильного/неправильного ответа будет отображаться в течение секунды.
«Подсветка выделенной группы» — способ, каким подсвечивается группа, над которой в данной момент находится карточка, т.е. группа, в которую будет отнесена перетаскиваемая сейчас обучаемым карточка, если он её «отпустит». Данный блок управляющих элементов содержит подблоки «Обводка» и «Заполнение». В данном случае «Заполнение» вряд ли будет полезным, а «Обводка» задаёт цвет и толщину линии, которой обводится группа; в данном случае это жёлтая линия толщины 5, что и демонстрируется на рабочем поле проекта (слева от диалогового окна видна группа «Мужской род», пока открыта закладка «Настройки проекта» — на ней будет демонстрироваться выбранный вид обводки).
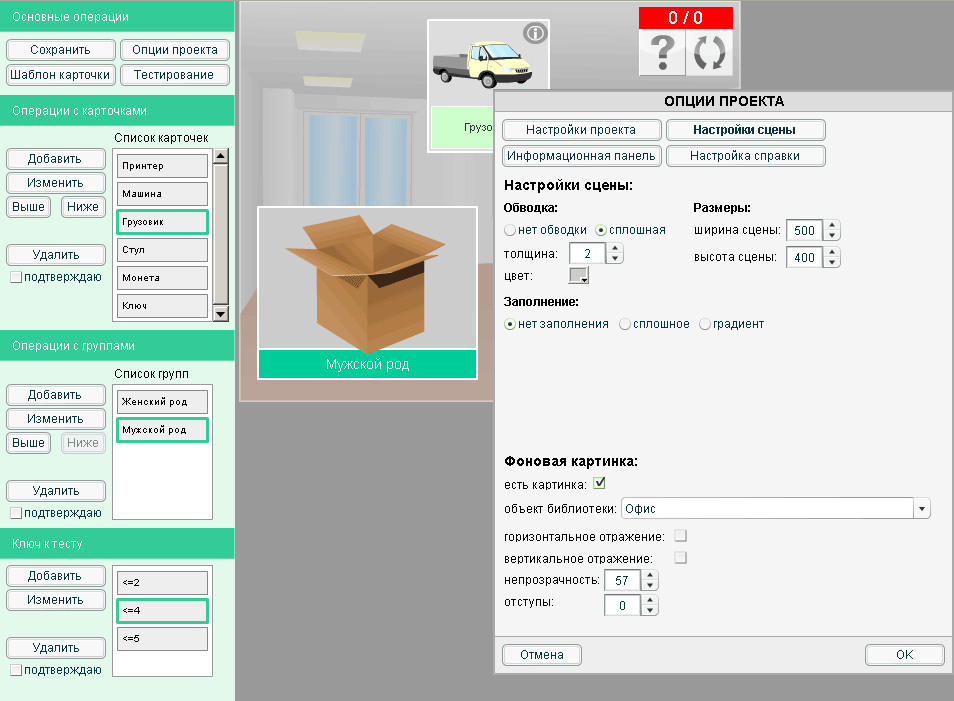
Переключимся на закладку «Настройки сцены»:
Здесь настройки, касающиеся самой сцены, на которой происходит тестирование обучаемого.
Блочок «Размеры» позволяет указать размер сцены в пикселях.
Блочок "Обводка"+"Заполнение" позволяет указать толщину и цвет линии обводки сцены, а также цвет её заполнения. Заполнение может быть сплошным или градиентным. Мы увидим пример градиентного заполнения ниже. В данном случае заполнение отключено, т.к. на фоне сцены — картинка.
Блочок «Фоновая картинка» позволяет выбрать изображение, которое будет показано на фоне сцены. В данном случае, это изображение офиса. Фонового изображения может и не быть — его можно отключить птичкой «есть картинка», тогда есть смысл указывать «Заполнение». В данном случае выбрана непрозрачность 57, что позволяет фоновой картинке отчасти слиться с задним планом и не отвлекать внимание обучаемого.
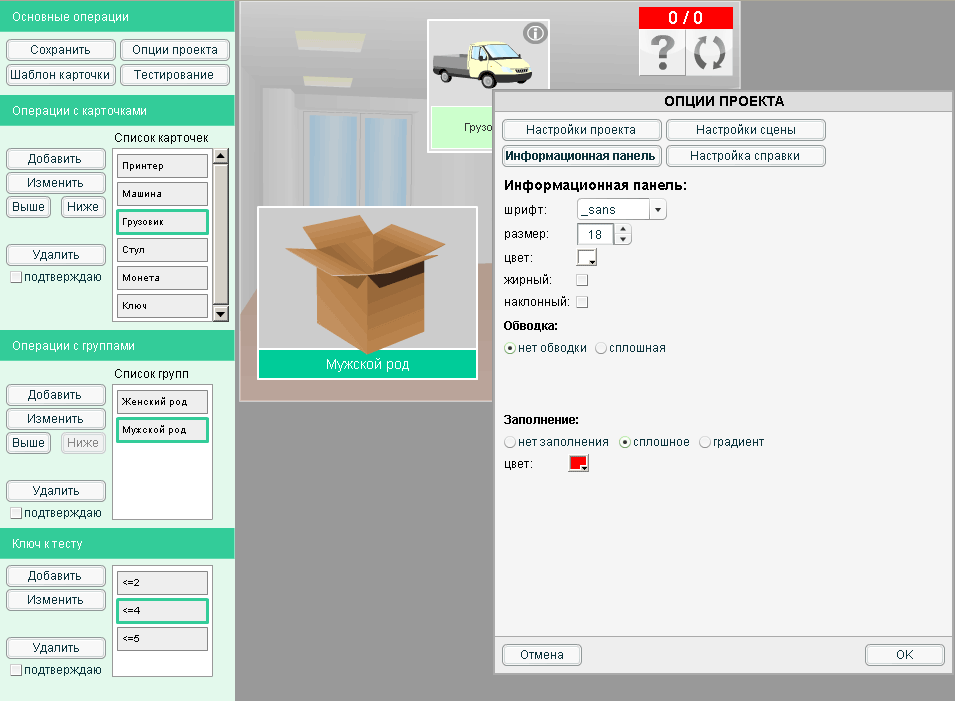
Переключимся на закладку «Информационная панель»:
Здесь настраивается информационная панель, где отображается количество правильных и неправильных отнесений карточек к группам.
Настройки шрифта в комментариях не нуждаются.
Блочок «Обводка» позволяет настроить линию обводки вокруг панели.
Блочок «Заполнение» позволяет настроить фон панели.
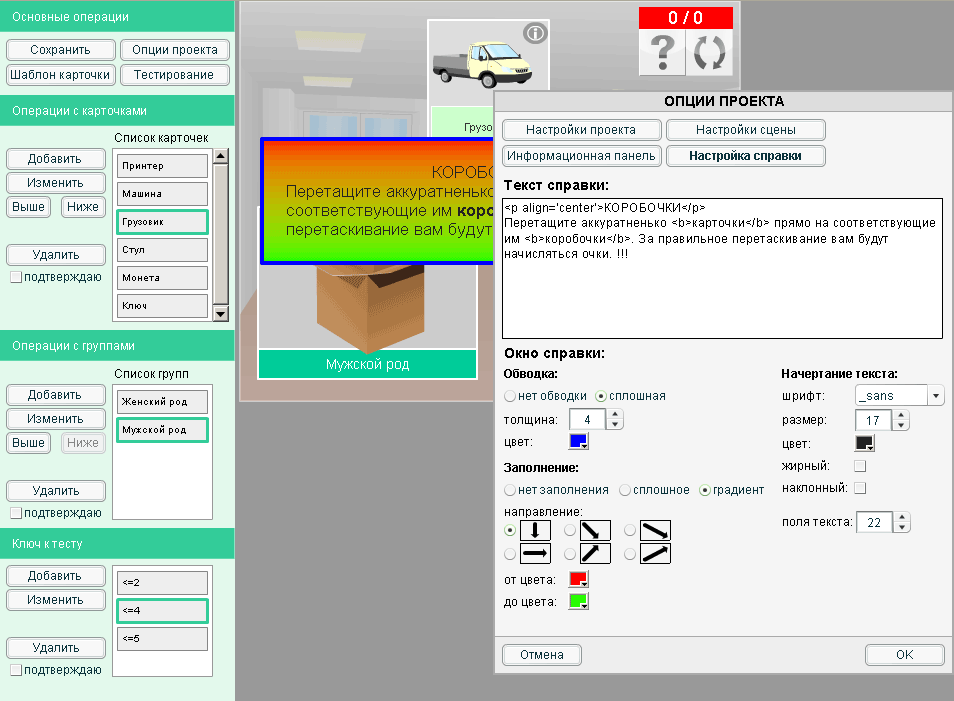
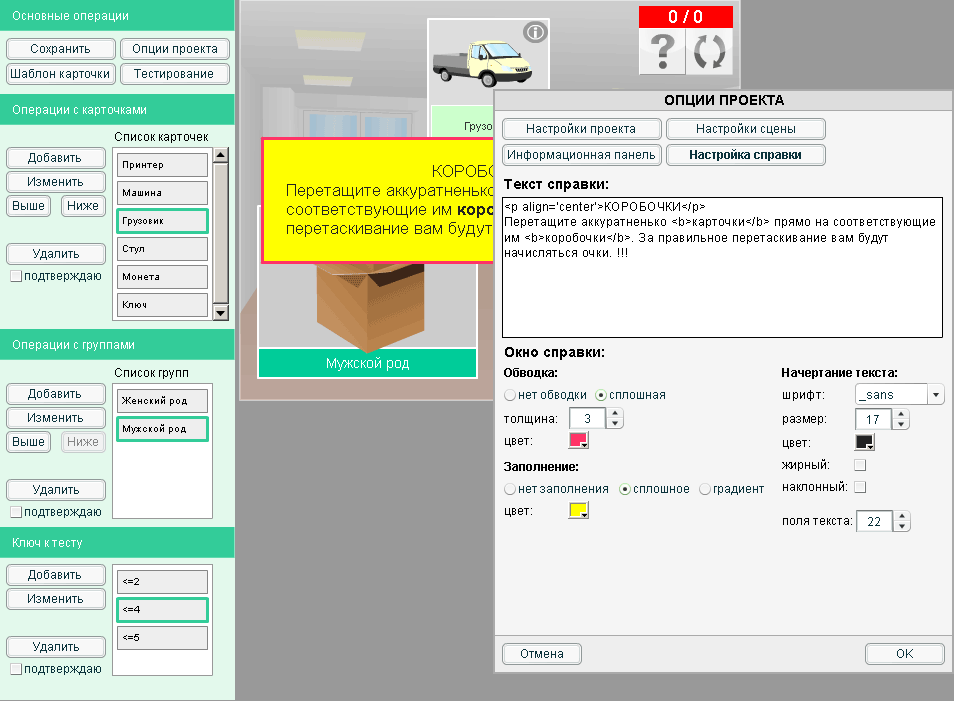
Переключимся на закладку «Настройка справки»:
Здесь настраивается текст справки и вид окошка справки.
Пока открыта закладка «Настройка справки», также будет отображаться само окошко справки, для визуального контроля вносимых изменений.
В блочке «Текст справки» указывается собственно текст справки. Можно использовать некоторые html-теги, что и продемонстрировано на скриншоте.
Уже знакомые нам блочки "Обводка"+"Заполнение" настраивают соответственно обводку и фоновое заполнение окна справки. В данном случае настроена градиентная заливка фона, сверху вниз, от красного цвета к зелёному.
Блочок «Начертание текста» настраивает шрифт и цвет текста справки.
Блочок «Поля текста» позволяет указать отступы от текста до краёв окна.
Перенастроим окно справки — сделаем обводку красной, толщиной 3, и заполнение сделаем сплошным жёлтым:
Внесённые изменения сразу отразились на окошке справки.
Нажмём кнопку «ОК». Она закрывает диалоговое окно.
В данном случае, после закрытия диалогового окна останется отображённым окно справки. Закройте его щелчком мыши.
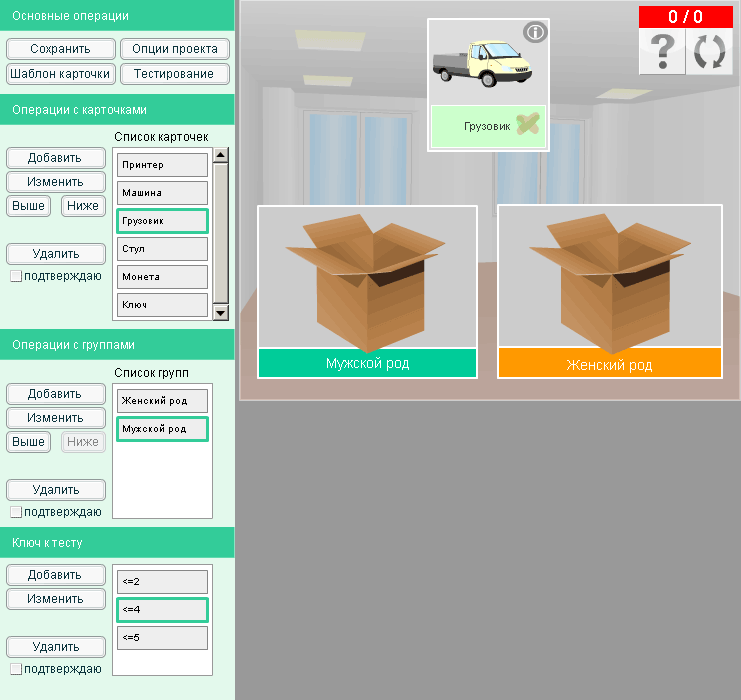
Снова видим рабочую область Редактора:
Теперь нажмём следующую кнопку на Панели инструментов — «Шаблон карточки».
Все карточки имеют некоторую общую визуальную часть — например, стартовое положение, размер и т.д., т.е. имеют единый шаблон. Диалоговое окно «ШАБЛОН КАРТОЧКИ» позволяет настроить этот шаблон.
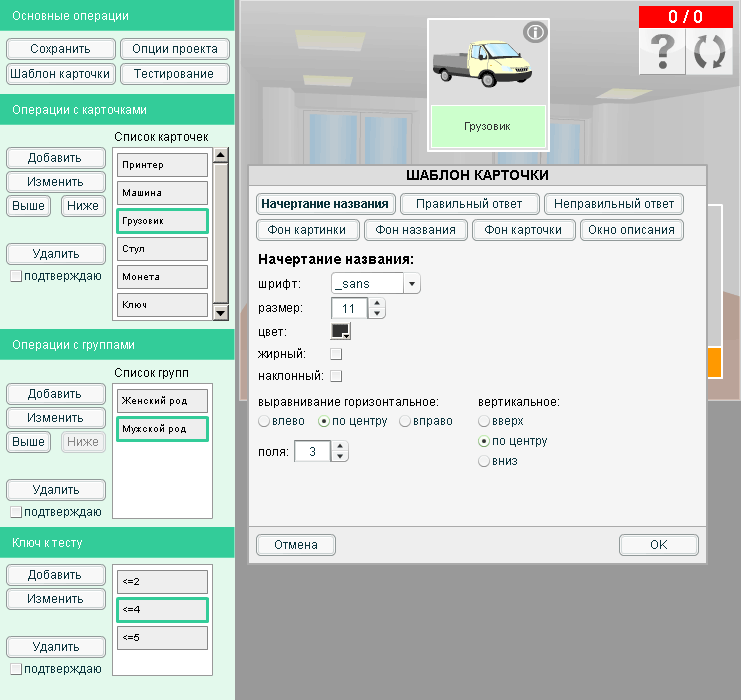
Изначально открыта заклада «Начертание названия»:
Здесь можно настроить шрифт и цвет, которым отображается название карточки, а также положение названия относительно его контейнера (в данном случае контейнером является салатовый прямоугольник).
Любые изменения сразу отображаются в карточке на сцене Редактора.
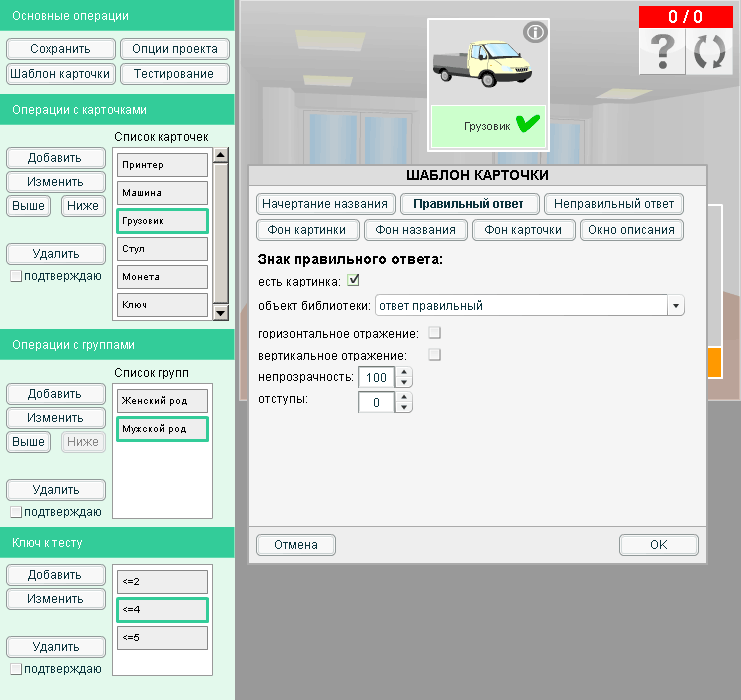
Выберем закладку «Правильный ответ»:
На этой закладке можно выбрать, какой символ соответствует правильному ответу.
Пока открыта эта закладка, в карточке на сцене Редактора отображается символ правильного ответа, чтобы можно было визуально контролировать результаты настроек.
Символ должен быть помещён в Библиотеку объектов заранее, или же Вы можете использовать уже имеющиеся в библиотеке объекты «ответ правильный» и «ответ неправильный».
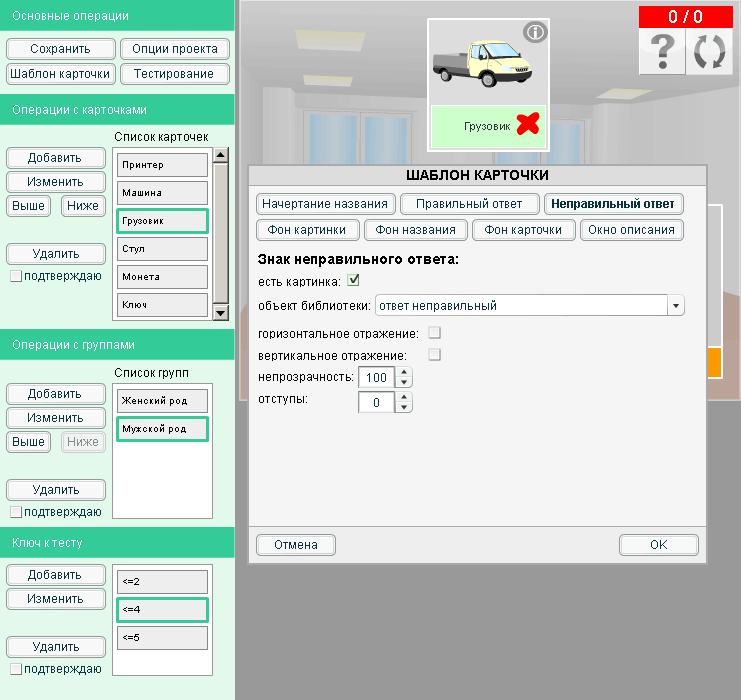
Закладка «Неправильный ответ» функционирует идентично:
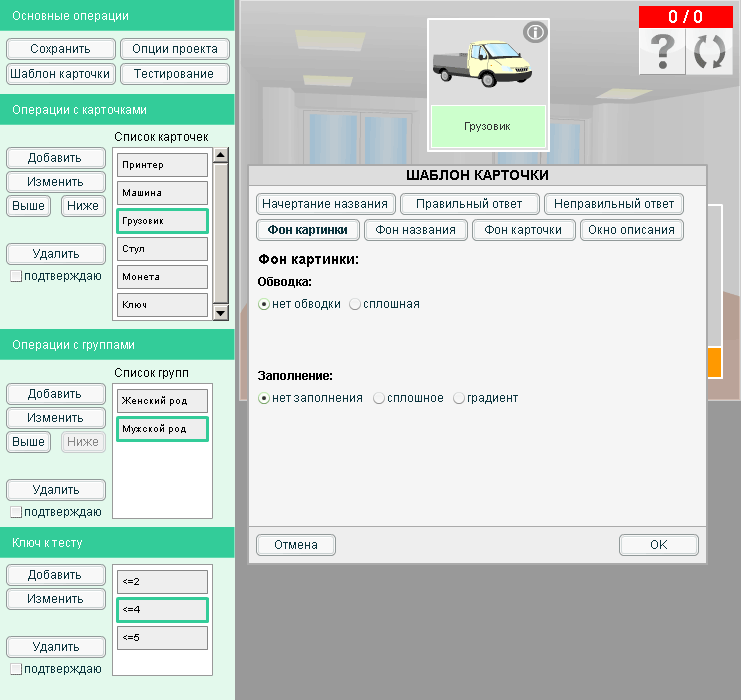
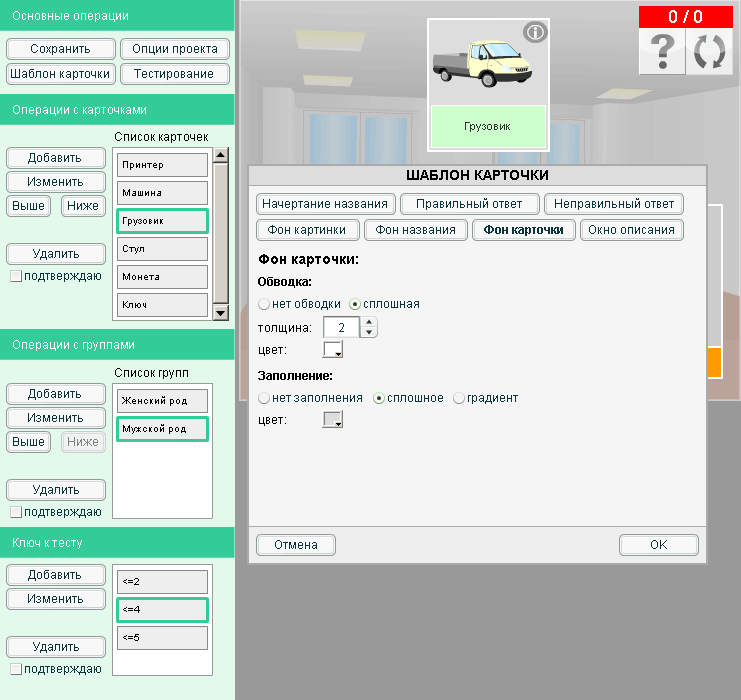
Закладка «Фон картинки»:
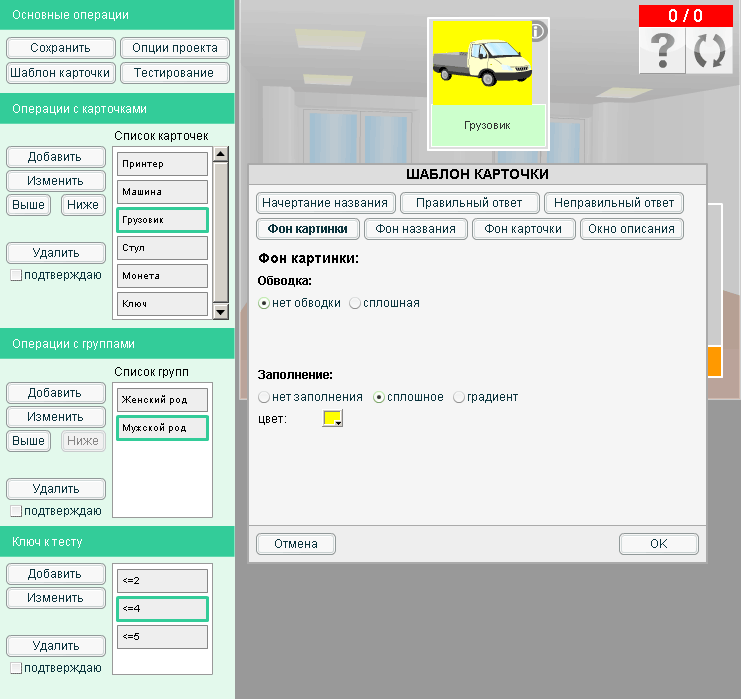
Здесь можно указать фон для картинки, т.е. заполнение и обводку контейнера, в котором расположена картинка карточки. В данном случае он отключен. Попробуем включить его — установим сплошное жёлтое заполнение:
В данном случае фон картинки определённо не требуется, поэтому отключим его — выберем «нет заполнения».
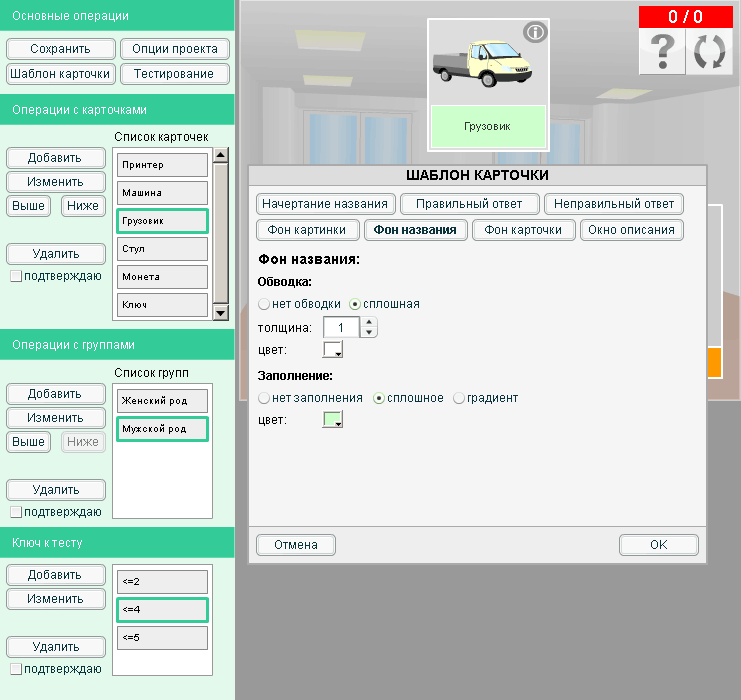
Переключимся на закладку «Фон названия»:
Здесь мы видим, что сейчас выбран салатовый фон и белая обводка контейнера с названием, что и видно в карточке на сцене Редактора.
Переключимся на закладку «Фон карточки»:
Видим, что установлен серый фон и белая двойная обводка всей карточки.
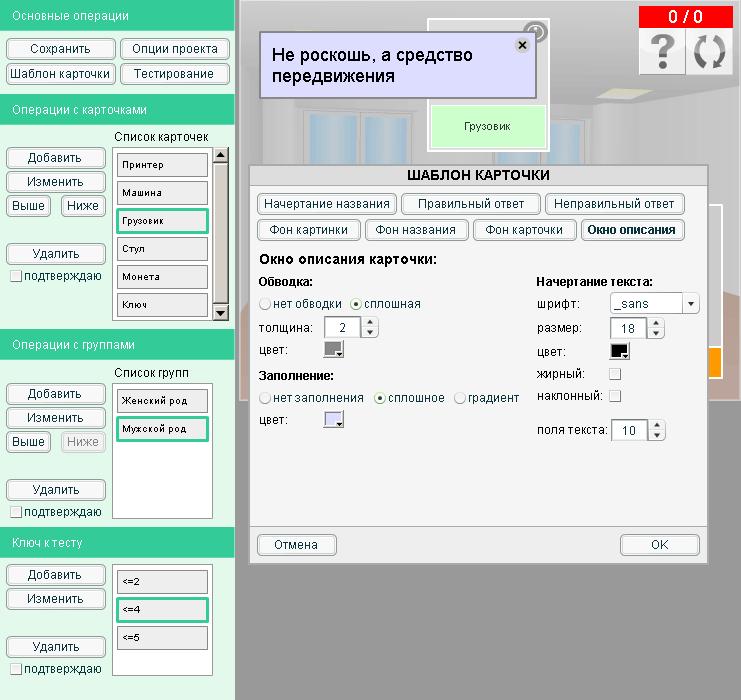
И наконец, последняя закладка — «Окно описания»:
Здесь можно настроить свойства окошка, в котором отображается описание карточки по нажатию на кнопку «i».
Пока открыта эта закладка, отображается также само окошко описания карточки, что визуального контроля вносимых изменений.
Блочки "Обводка"+"Заполнение" настраивают соответственно обводку и фоновое заполнение окна..
Блочок «Начертание текста» настраивает шрифт и цвет текста в окне.
Блочок «Поля текста» позволяет указать отступы от текста до краёв окна.
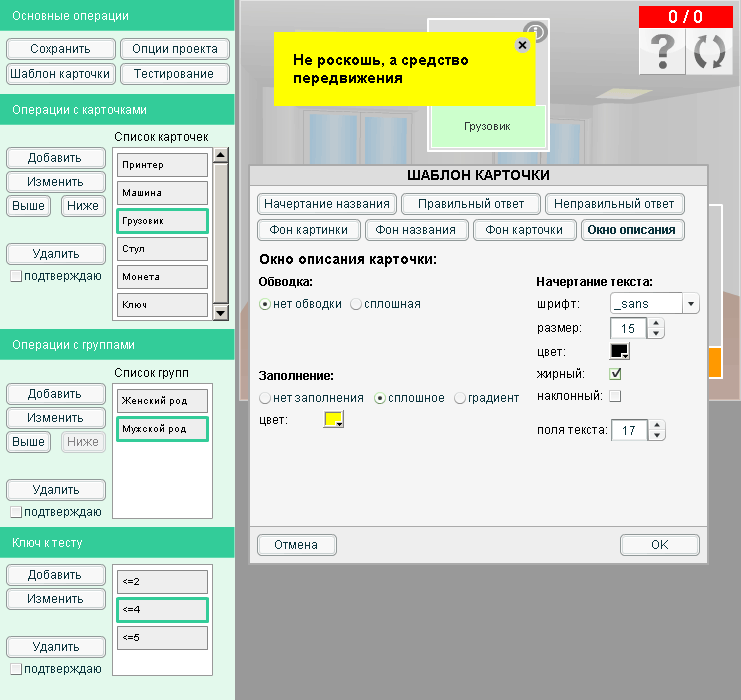
Давайте перенастроим окно описания, чтобы оно выглядело жизнерадостнее:
По нажатию кнопки «ОК» диалоговое окно закрывается.
В данном случае на экране также останется окно с описанием карточки — закройте его щелчком мыши.
Теперь нам нужно рассмотреть интерфейс для изменения положения и размеров всех визуальных элементов проекта — карточек, групп, информационной панели.
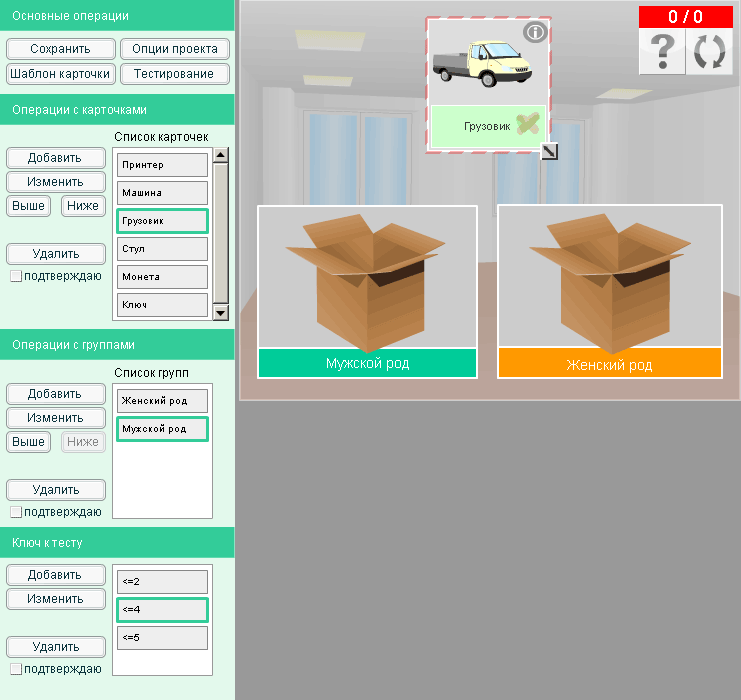
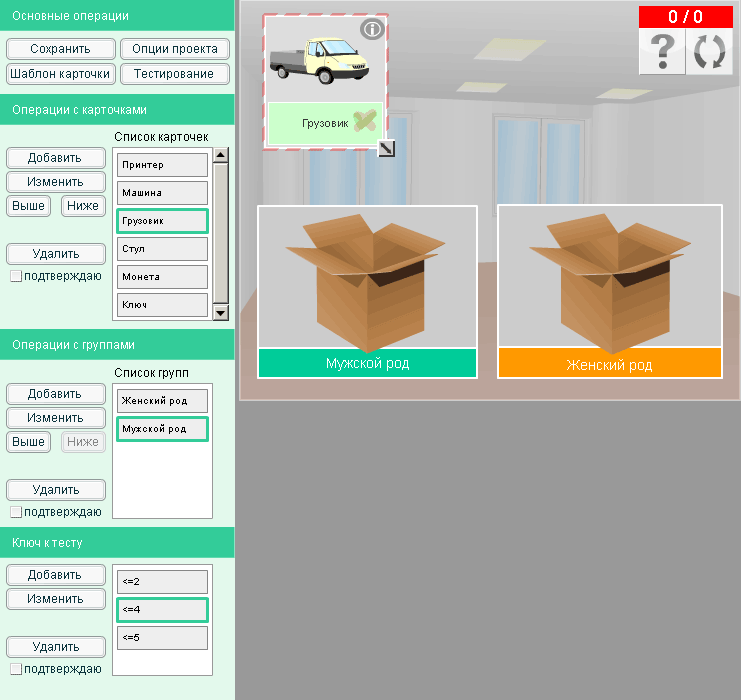
Щёлкнем по карточке на сцене Редактора:
Вокруг карточки появляется рамочка, и в её правом нижнем углу — значок, ухватившись за который, можно изменить размер карточки.
Если у Вас рамкой выделилась не вся карточка, а какой-то её элемент — найдите место на карточке, где нет никаких элементов, и кликайте именно туда.
Пока какой-либо визуальный объект выделен рамочкой, можно менять не только его размер, но и расположение — просто перетащив мышью в желаемое место.
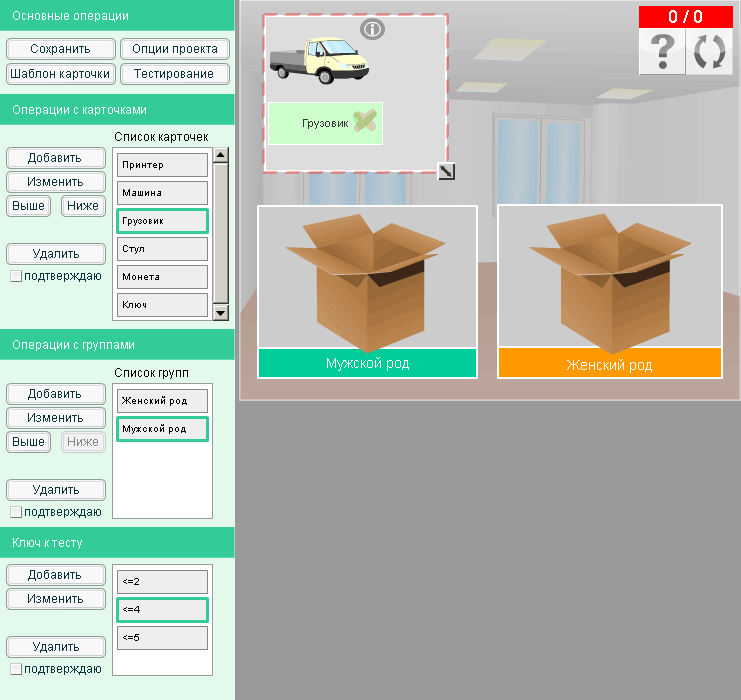
Изменим положение карточки:
Обратите внимание, перетащив одну карточку, мы перетаскиваем всю стопку. Все карточки имеют одинаковые размеры и положение всех элементов.
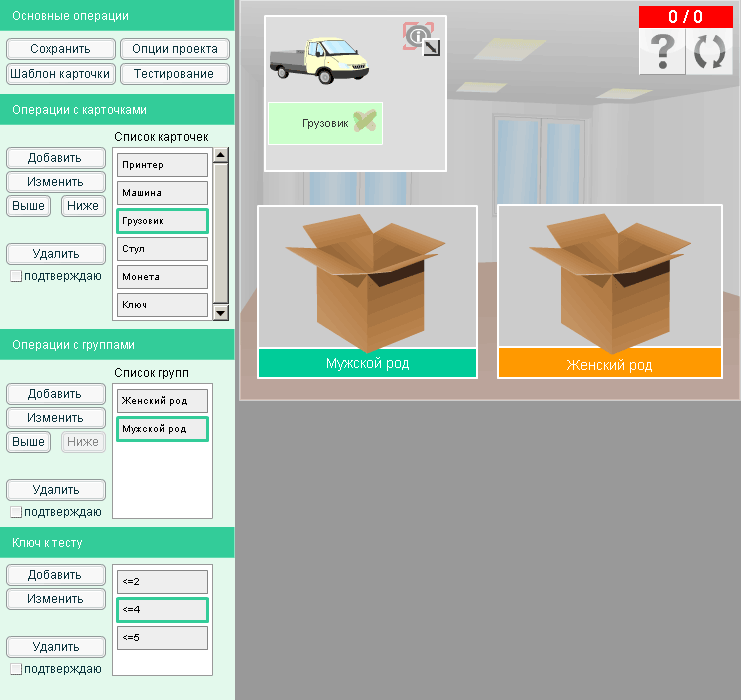
Увеличим размер карточки:
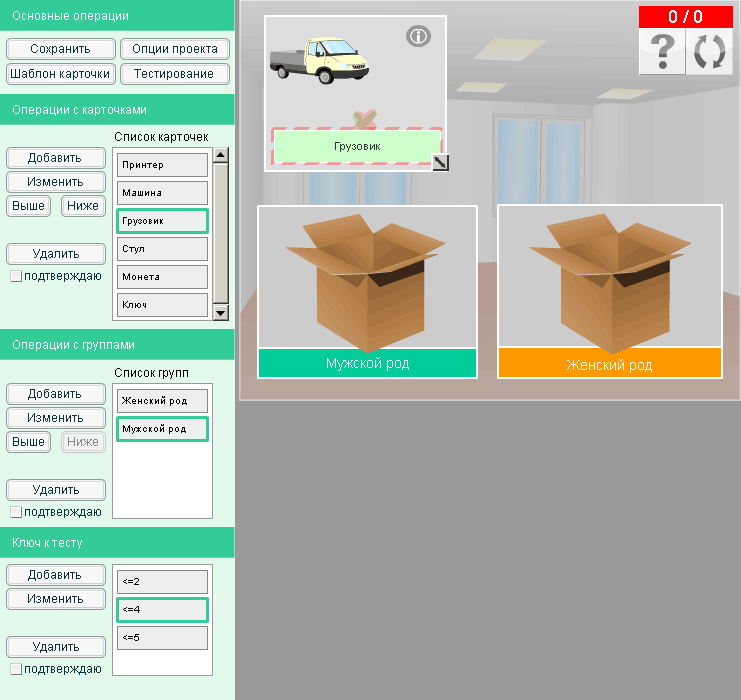
Выделим кнопочку для отображения описания карточки и переместим её:
Выделим контейнер для названия карточки и изменим его размер:
Выделим контейнер для символов правильного и неправильного ответа, переместим его и изменим его размер:
Выделим контейнер для картинки карточки, немного увеличим его:
Щёлкнем вне карточки, на сцене Редактора — выделение снимается, и мы видим результат редактирования карточки.
Аналогично управляются группы.
Щёлкнем по контейнеру с названием группы — можем управлять его положением и размером:
Щёлкнем по картинке группы — и сможем управлять его положением и размером.
Уменьшим и переместим картинку:
Щёлкнем по свободному месту на группе — выделяется вся группа.
Переместим её:
Щёлкнем вне группы, на сцене Редактора — выделение снимается, и мы видим результат редактирования группы.
Аналогично управляется информационная панель.
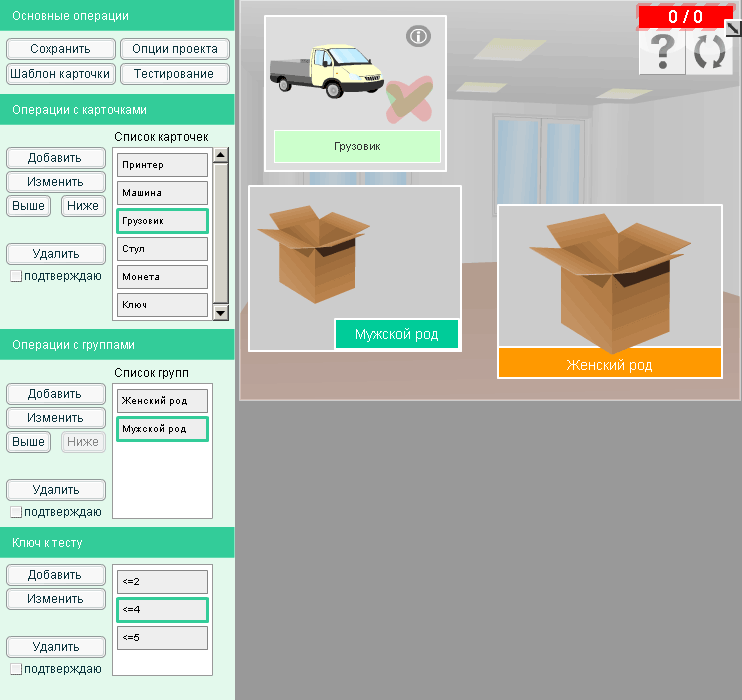
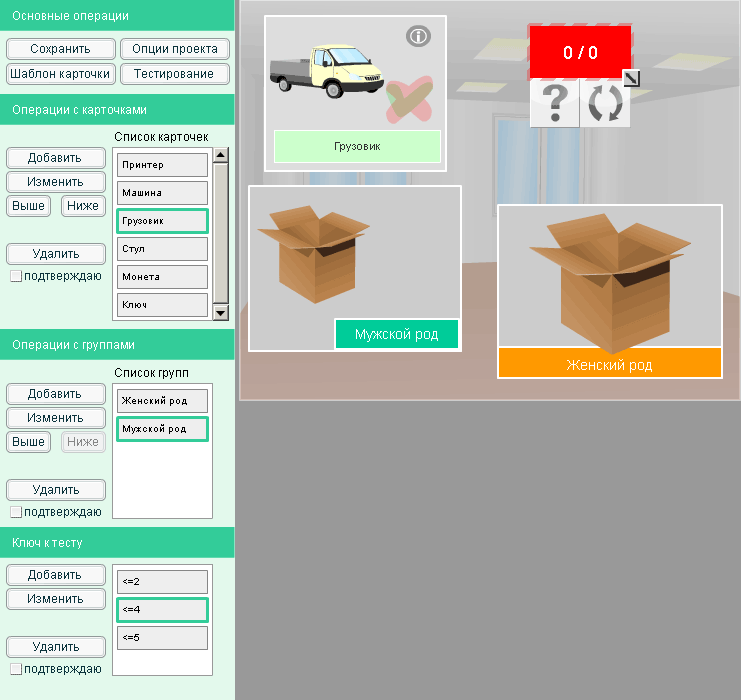
Щёлкнем по ней:
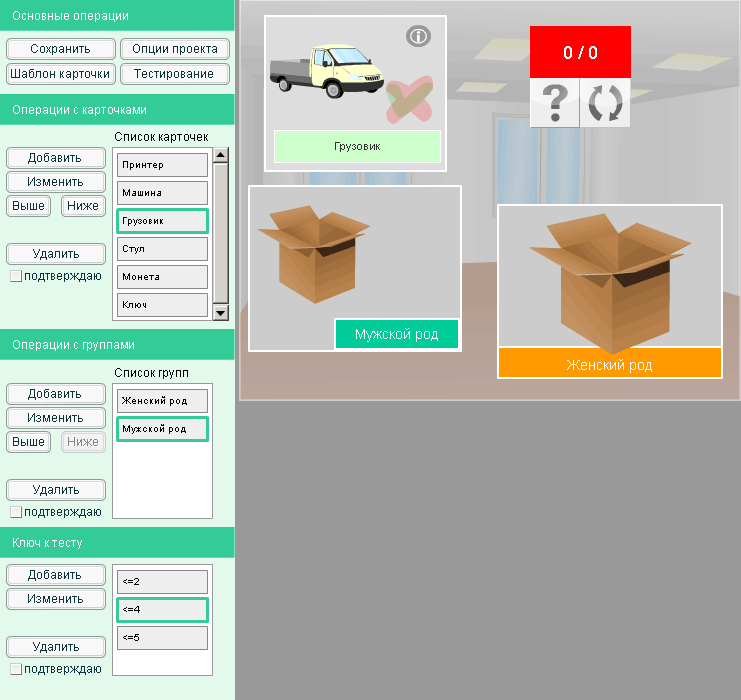
Изменим её положение и размер:
Обратите внимание, что две кнопки ниже информационной панели изменяют своё положение и размер автоматически — они всегда будут ниже информационной панели, будут растянуты на всю её ширину, и будут квадратными.
Щёлкнем на сцене Редактора — выделение снимается, и мы видим результаты редактирования.
Проект готов.
Кнопка «Тестирование» на панели инструментов позволяет проверить работу проекта, т.е. провести тестирование:
Тестирование можно в любой момент прервать нажатием кнопки «Редактирование».
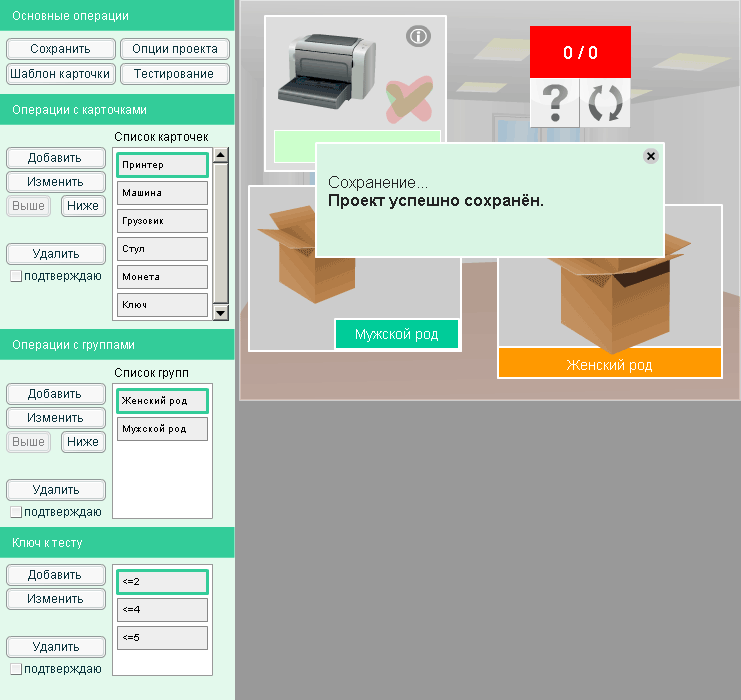
Чтобы сохранить проект, нажмём кнопку «Сохранить» на панели инструментов:
Сообщение «Проект успешно сохранён» появляется не сразу, а через несколько секунд. Это зависит от быстродействия Вашего компьютера и скорости соединения с Интернетом. Будьте терпеливы!
Вернёмся на страницу Проекты (если Вы и не закрывали страницу с проектами, то освежите её кнопкой F5):
Мы видим наш проект «демо ConceptGroup», видим что у него уже есть картинка для предварительного просмотра (это именно та картинка, которая была на сцене Редактора в момент нажатия кнопки «Сохранить»).
Также, появились ссылки «Просмотреть результат» и «Скачать результат» — это и есть ссылки на флеш-ролик результата, который Вы можете использовать в своих курсах.
«Просмотреть результат» откроет флеш-ролик в новом окне браузера.
«Скачать результат» сохранит флеш-ролик на Ваш компьютер. При сохранении, возможно, потребуется явно указать имя сохраняемого файла и расширение swf — это зависит от браузера.
Важно, что результирующий флеш-ролик не требует для работы никаких дополнительных файлов и никак не связан с сайтом e-learning.by и Интернетом вообще. Скачав флеш-ролик, Вы можете использовать его любым удобным Вам образом — встраивая в html-страницы, в PowerPoint-презентации, в любые курсы, где поддерживаются флеш-ролики. Данный флеш-ролик для работы требует Flash-плейер версии 7 или выше.
Если Вы работаете над каким-либо курсом, в котором требуется несколько проектов, удобно указывать название курса в «тегах» проекта — это позволит фильтровать перечень проектов, чтобы быстро находить проекты, созданные для данного курса.
Если Вы хотите, чтобы Ваш проект увидели другие посетители, то Вы можете нажать ссылку «редактировать информацию» и указать, что проект должен быть виден ВСЕМ.