| Ресурсы Обсуждения События Сервисы Опросы Сообщество | ||||||||
|
|
|||||||
|
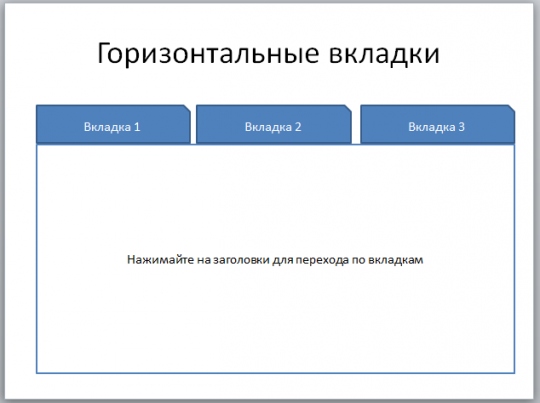
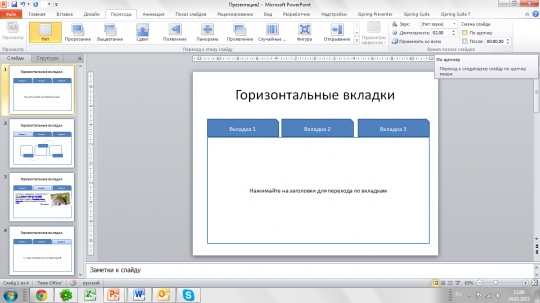
Слайдодел-1. Вкладки24 февраля 2015 г. Наблюдая, как eL-коллеги кидаются от одного сервиса создания презентаций к другому, решила написать небольшую серию статей-уроков по созданию интерактивных слайдовых курсов в PowerPoint. Статьи будут представлять собой пошаговые инструкции по созданию различных интерактивностей. Сразу отмечу, что я подразумеваю, что PowerPoint читателям знаком J Но если будут возникать вопросы, задавайте их в комментариях к статье. Начнем с создания простейшей интерактивности 1. Создайте новую PPT-презентацию. Назовите ее slidemaker1.pptx. 2. Задайте для первого слайда макет «Только заголовок». 3. Задайте заголовок слайда «Горизонтальные вкладки». 4. Создайте фигуру «Прямоугольник с одним вырезанным углом», создайте две копии и выровняйте их по горизонтали. 5. Выделите каждую вкладку поочереди и впишите заголовки вкладок. 6. Добавьте не закрашенный прямоугольник под фигурами, как показано на рисунке 1. Выделите его и наберите инструкцию какую-нибудь инструкцию, например: «Нажимайте на заголовки для перехода по вкладкам». 7. Сдублируйте этот слайд три раза 8. Перейдите ко второму слайду, выделите первую вкладку, измените ее заливку на более светлую. Вставьте необходимые элементы: надписи, рисунки, SmartArt и т.п. 9. Аналогично, на третьем слайде задайте заливку и содержимое для второй вкладке, на четвертом 11. Вернитесь на первый слайд. Щелкните правой кнопкой мыши на первой вкладке и выберите команду Гиперссылка. В появившемся диалоговом окне выберите Связать с: местом в документе. Выберите слайд 2 в списке Заголовки слайдов, убедитесь в окне просмотра, что отображается слайд с содержимым первой вкладки, и нажмите ОК. 12. Аналогично 13. Аналогично вставьте гиперссылки:
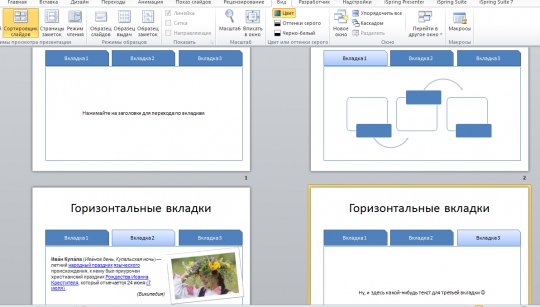
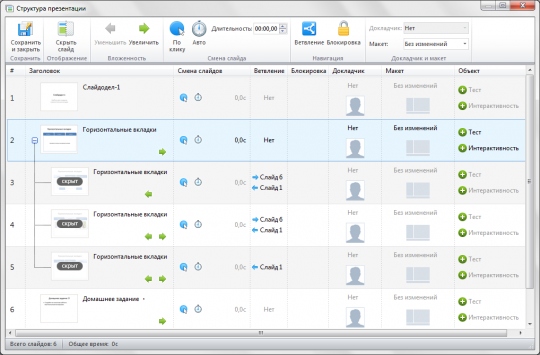
14. Сохраните презентацию. Нажмите F5 и убедитесь, что вкладки переключаются. ПРИМЕЧАНИЕ 1. При использовании таких вкладок для создания курсов с помощью iSpring важно помнить, что после публикации в плеере iSpring-курса может использоваться навигация перехода по слайдам. По умолчанию, она просто будет пролистывать все слайды с вкладками взад и вперед. Если все-таки нужно, чтобы вкладки воспринимались как один слайд, а не как четыре, нужно настроить структуру. Для этого добавим в презентацию титульный слайд (в самом начале) и слайд с домашним заданием (в самом конце). На вкладке iSpring (у меня это
ПРИМЕЧАНИЕ 2. Несмотря на то, что процесс создания таких вкладок требует некоторой аккуратности, у этого подхода есть некоторые преимущества перед аналогичными готовыми интерактивностями, которые реализованы в специальных средствах разработки е-курсов.
ПРИМЕЧАНИЕ 3. Хорошая новость для фанатов Google-сервисов: в Google-презентациях тоже можно создавать такие вкладки и настроить для них навигацию. ПРИМЕЧАНИЕ 4. Вы можете скачать презентацию, которая у меня получилась при подготовке этого урока
|
ЦитатникВсего 0 цитат из статьи и её обсуждения. РЕКЛАМА |
|
|
|