| Ресурсы Обсуждения События Сервисы Опросы Сообщество | ||||||||
|
|
|||||||
Проекты типа «Диалог» |
Для начала проигрывания ролика щёлкните по нему мышью.
Объекты (персонажи), используемые в проекте, должны быть заранее помещены в Библиотеку объектов. Объекты могут быть растровыми изображениями либо флеш-роликами, анимированными либо статичными, однокадровыми или многокадровыми. Вы также можете использовать объекты, добавленные другими пользователями, если они переведены ими в публичный доступ.
Итак, рассмотрим процесс создания вышеупомянутого диалога. Чтобы визуально разделить текст описания и текст на снимках экрана, текст описания будет жирным.
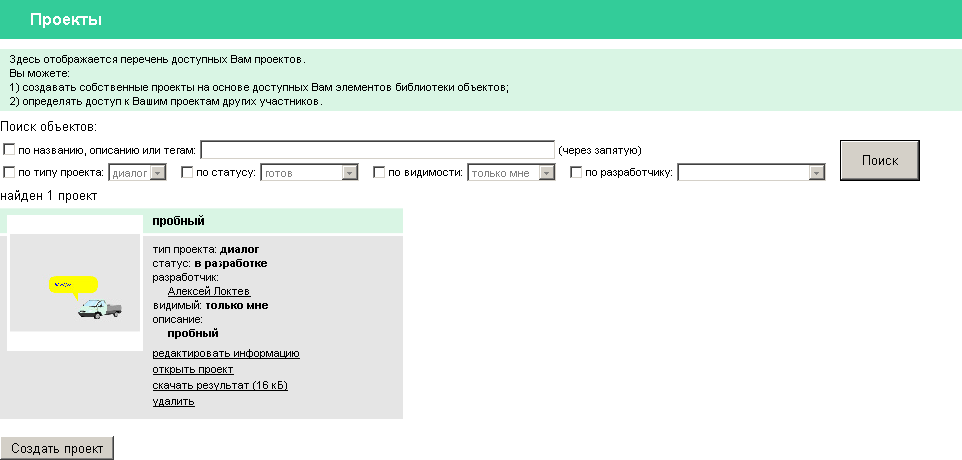
Переходим на страницу Проекты:

Здесь все доступные нам проекты. На снимке виден проект «пробный», в Вашем случае его, скорее всего, не будет :)
Нажимаем кнопку «Создать проект».
ВНИМАНИЕ! Создавать проекты могут только зарегистрированные пользователи сайта e-learning.by!
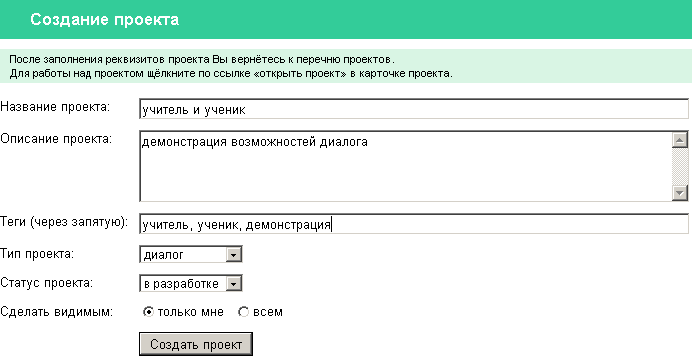
Открывается страница с информацией о создаваемом проекте.
Вводим реквизиты проекта, примерно как на следующем экране:

Нажимаем кнопку «Создать проект».
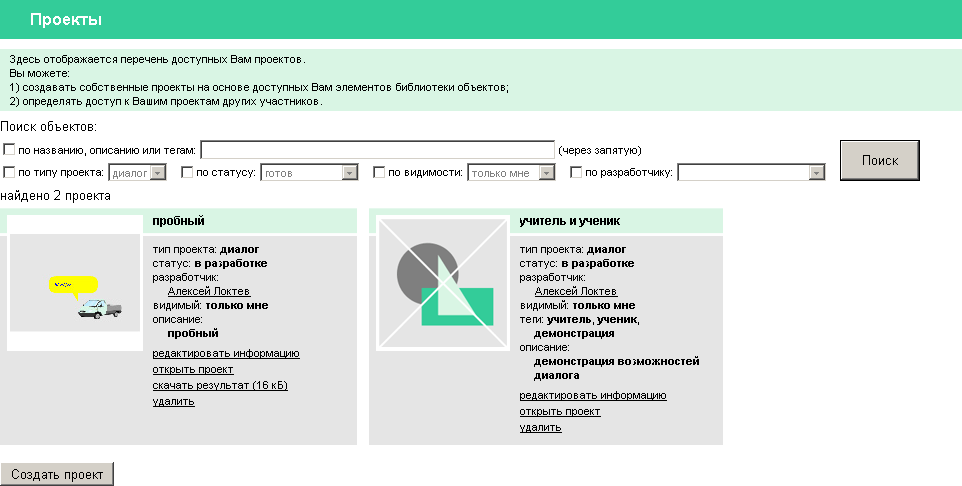
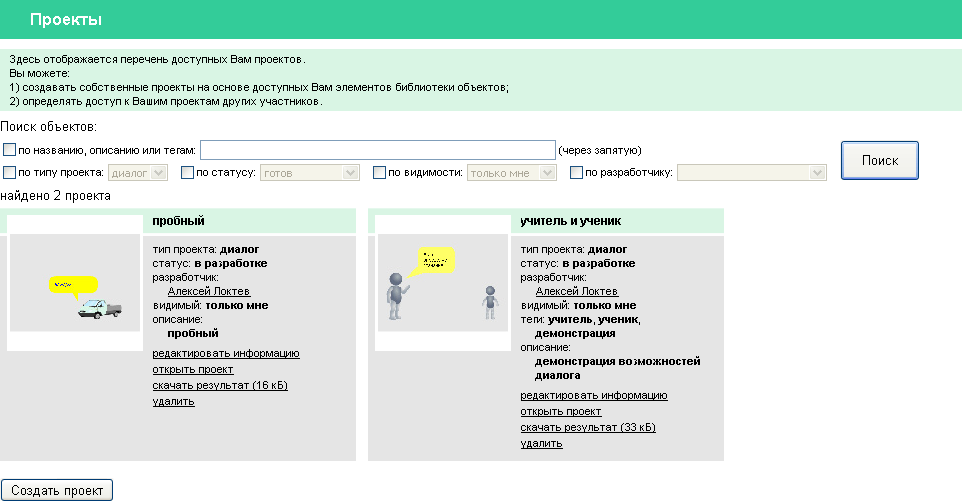
Проект создаётся, и мы снова видим страницу Проекты:

Здесь виден только что созданный проект «учитель и ученик». У него ещё нет картинки для предварительного просмотра, так как сам проект пуст. Впоследствии картинка появится автоматически.
Для начала редактирования проекта щёлкаем ссылку «открыть проект».
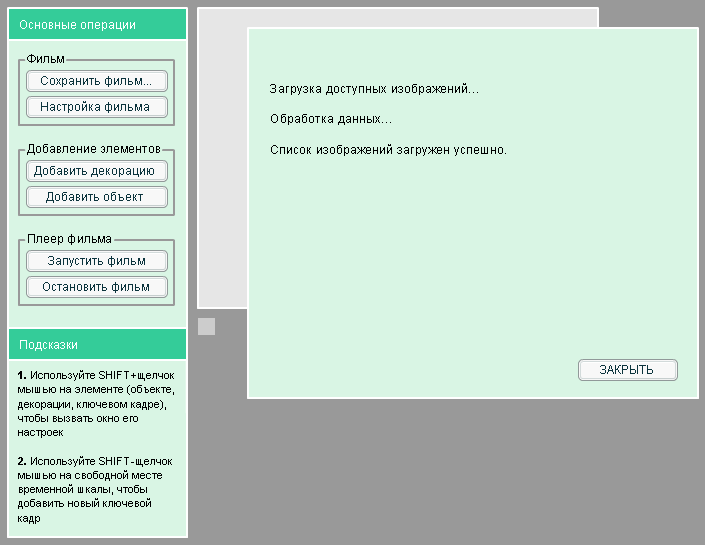
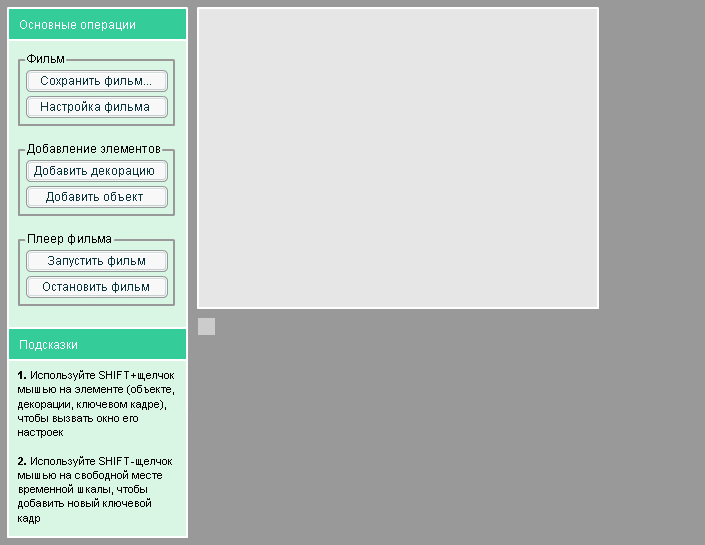
В новом окне браузера открывается РЕДАКТОР ДИАЛОГА:

Список доступных проекту объектов (персонажей) загружен успешно, жмём кнопку «Закрыть»:

Сейчас проект пуст, на нём нет ни одного объекта (персонажа).
Нажимаем кнопку «Добавить объект».
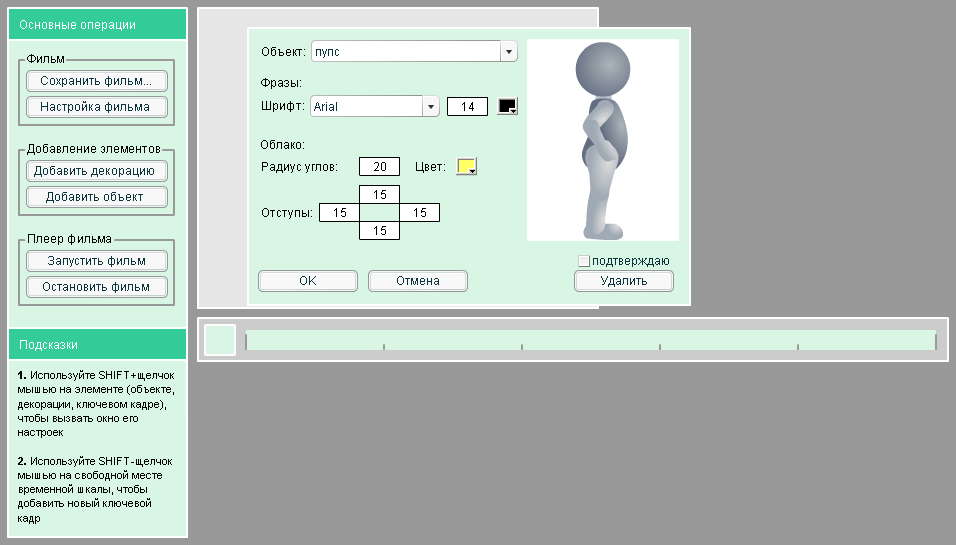
Открывается окошко добавления нового объекта.
Выбираем объект «пупс», шрифт Arial 14, цвет облака

Облако
Нажимаем кнопку «ОК».
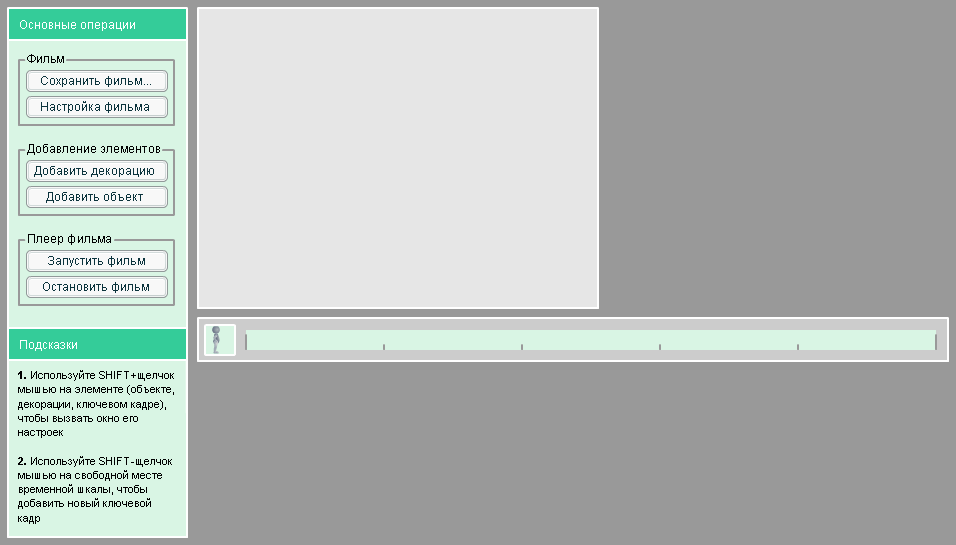
Снизу рабочего поля появляется ШКАЛА ВРЕМЕНИ, в левом конце которой

Впоследствии, если потребуется изменить настройки объекта, мы всегда можем снова отобразить окошко настройки объекта, удерживая клавишу Shift и щёлкнув по символическому изображению объекта.
На шкале времени мы можем расставлять ДЕЙСТВИЯ данного объекта (персонажа). Каждое действие может включать в себя перемещение объекта в какую-либо точку сцены, изменение размера объекта, зеркальное отражение, изменение взаимного порядка объектов; а также, отображение или скрытие фразы, которую произносит объект.
Если объект представляет собой флеш-файл, состоящий из многих кадров, каждый из которых символизирует какое-то положение персонажа, то для каждого действия можно выбирать, какой кадр будет отображаться.
Если объект представляет собой анимированный флеш-ролик, то для каждого действия можно выбирать, выполняется анимация или объект "застывает" на каком-либо кадре. (Внимание: если для анимации флеш-ролика используется ActionScript, то флеш-ролик должен быть создан в Flash 8 или ниже, т.е. флеш-ролик должен использовать ActionScript 2.0; флеш-анимации, использующие ActionScript 3.0, выполняться не будут.)
Для создания нового действия, удерживая клавишу Shift, щёлкаем на шкале времени в левый её край.
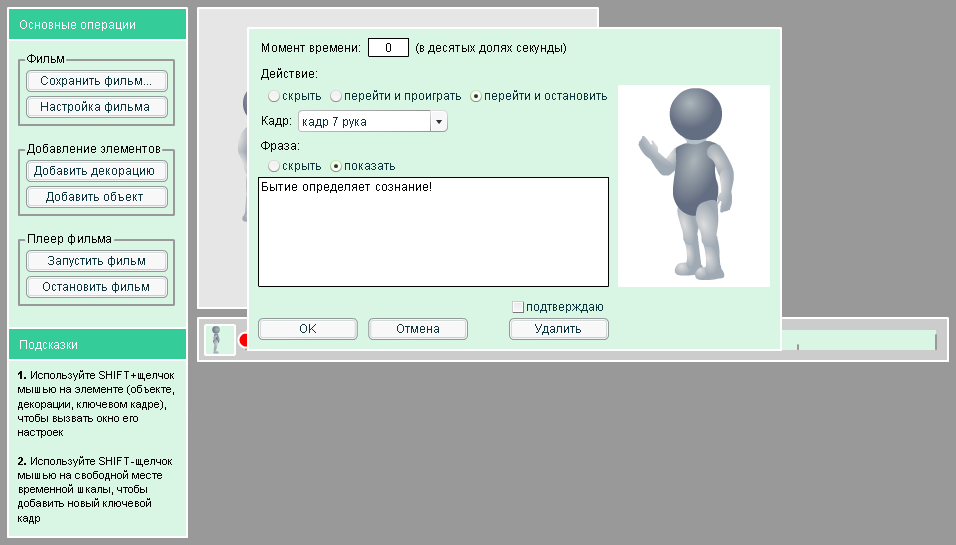
Создаётся новое действие, и открывается окошко для его настройки.
Вводим реквизиты действия, примерно как на снимке экрана:

В тексте фразы можно использовать некоторые html-теги, например <b> для жирного текста </b> и <i> для наклонного текста </i>
Нажимаем кнопку «ОК».
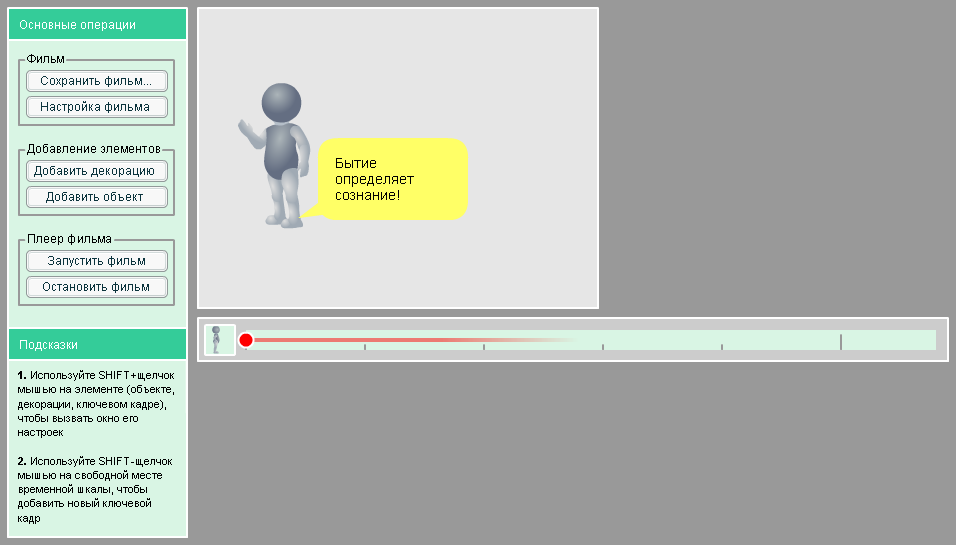
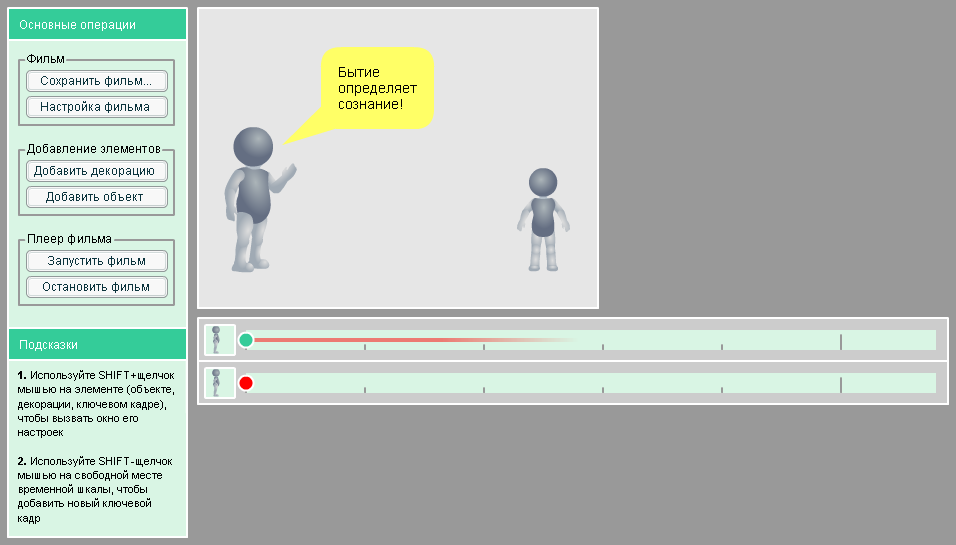
Окошко настройки действия закрывается, и мы видим на шкале времени красный кружок

На сцене появился выбранный персонаж
Так как мы щёлкали в левый конец шкалы времени, данное действие (данный кадр) отображается в начале проигрывания диалога.
Мы можем перетащить мышью кружочек действия правее или левее, если требуется
Отметки на шкале времени соответствуют секундам.
Красный исчезающий след справа от кружочка действия
Мы можем в любой момент снова открыть окошко настройки действия, удерживая клавишу Shift и щёлкнув по кружочку действия.
При создании самого первого действия и объект (персонаж) и его фраза скорее всего будут располагаться неудачно, но мы сейчас изменим и положение, и размеры объекта и фразы.
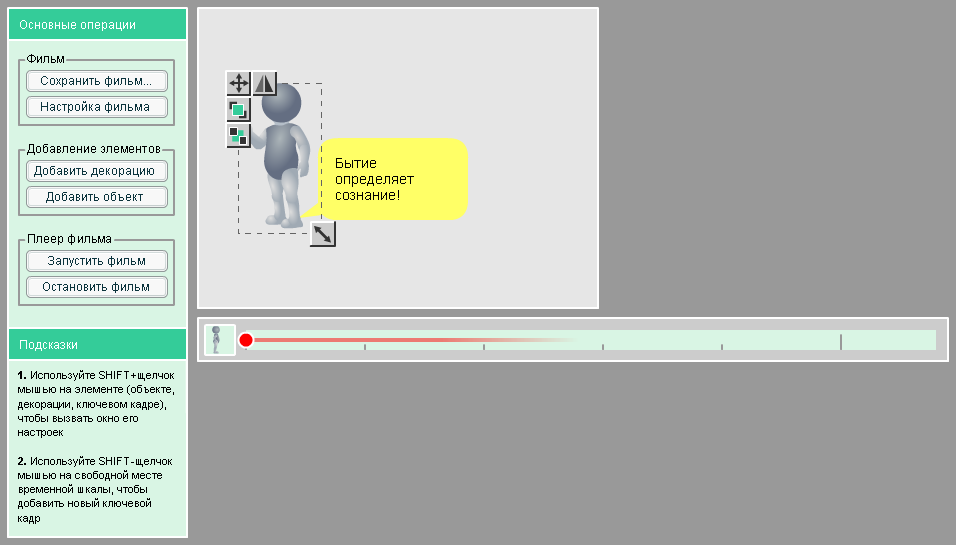
Щёлкнем мышью по изображению пупса.
Вокруг пупса появляется рамочка, а также элементы управления объектом:

Левый верхний элемент управления позволяет изменить положение объекта, т.е. перетащить его. Также, перетащить объект можно, и взявшись за сам объект.
Правее
Ниже
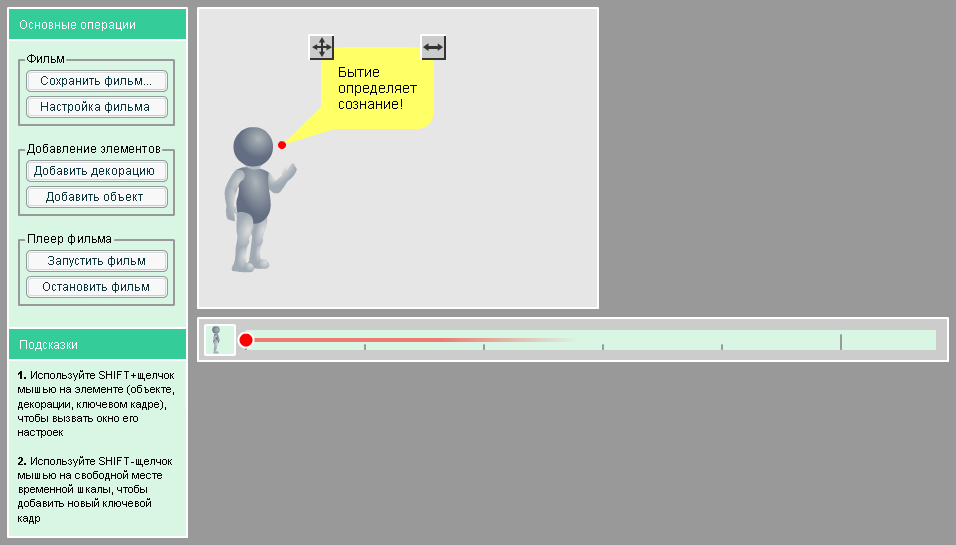
Перетащим УЧИТЕЛЯ в левый нижний угол сцены и отразим его зеркально, чтобы он показывал рукой направо:

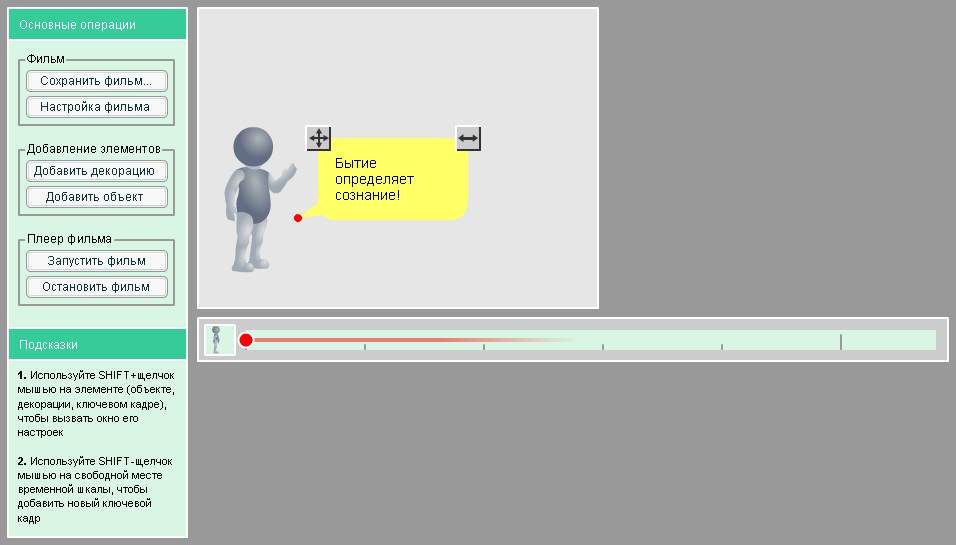
Теперь щёлкнем мышью по облачку с фразой.
На облачке фразы появляются элементы управления фразой:

Левый верхний элемент управления позволяет изменить положение облачка фразы.
Правый верхний позволяет изменить ширину облачка фразы. При изменении ширины, текст фразы будет перекомпоновываться сообразно ширине, соответственно будет меняться высота облачка фразы.
Красная точка
Расположим облачко фразы примерно таким образом:

Чтобы скрыть элементы управления объектом или облачком фразы, можно щёлкнуть в любом месте сцены.
Теперь нам потребуется ещё один персонаж
Добавлять объекты мы уже умеем. Добавbv ещё одного «пупса», только у него облачко фразы будет розовым, шрифт Arial 12.
Заметьте, что у УЧЕНИКА - своя шкала времени, свои действия на ней. Они не обязательно совпадают по времени с действиями УЧИТЕЛЯ.
Добавлять действия мы тоже умеем. Добавим действие УЧЕНИКА тоже в самый первый момент времени, только ученик сначала должен молчать (и слушать), т.е. в настройке действия для фразы нужно указать вариант «скрыть»; переместите УЧЕНИКА и измените его размер, чтобы получить следующую компоновку кадра:

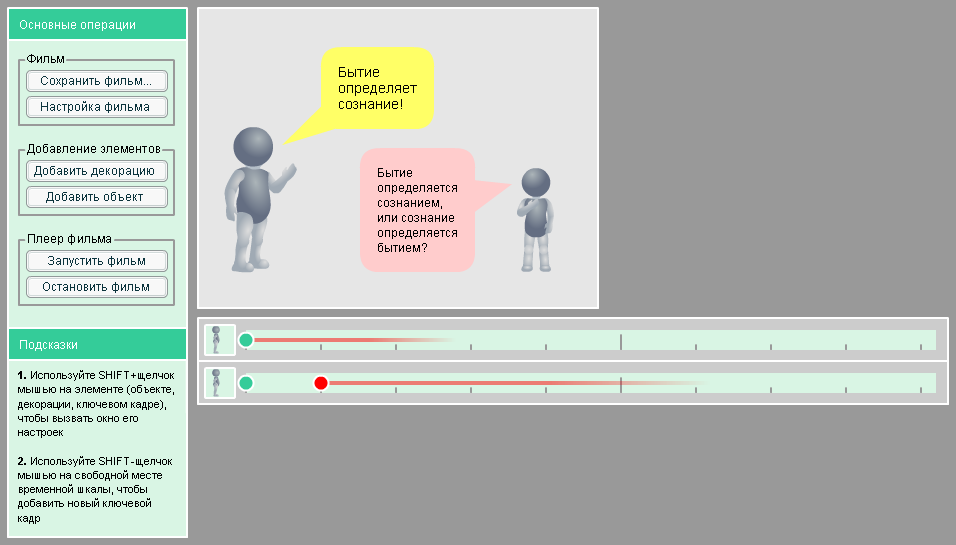
Теперь добавим действие на шкале времени УЧЕНИКА примерно в момент времени 1 секунда, и пусть УЧЕНИК скажет фразу; изменим положение и размер фразы таким образом, чтобы получить следующий кадр:

Заметьте, что на шкале времени УЧЕНИКА теперь два кружочка действия.
Красный кружочек показывает ВЫБРАННОЕ действие
Щелчком по кружочку действия мы можем выбрать другое действие
Также, при создании нового действия какого-либо персонажа, удобно сначала выбрать уже имеющееся похожее действие
Добавим обоим персонажам действий. Тексты можно взять из образца в начале данного описания, а можно ввести любые, какие нам хочется.
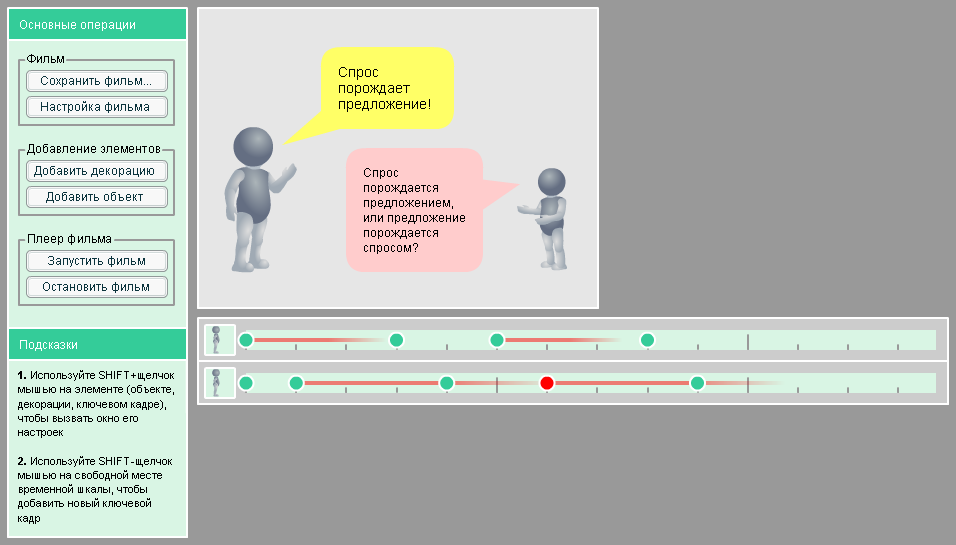
Вот проект в окончательном виде:

В любой момент можно нажать кнопку «Запустить фильм» для предварительного просмотра диалога прямо в окне редактора.
Также, если необходимо, можно нажать кнопку «Настроить фильм», и в окошке настройки фильма изменить размеры сцены или её фоновый цвет. Там же можно указать, должен ли диалог проигрываться сразу при его открытии (это удобно для встраивания, например, в презентации PowerPoint) или только после щелчка по нему (это удобно для встраивания в объёмные материалы посреди текста).
Кроме объектов, можно добавлять и декорации
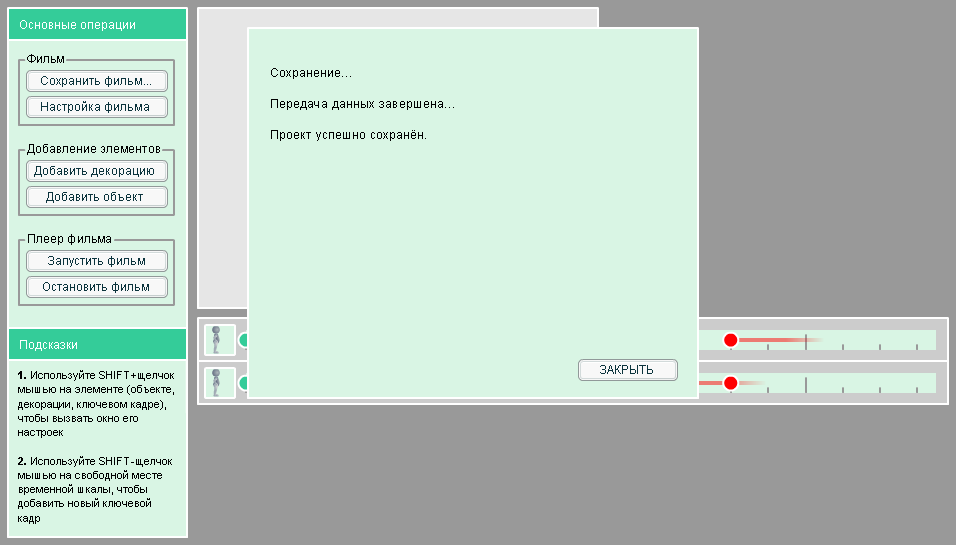
НЕ ЗАБЫВАЕМ нажать кнопку «Сохранить фильм»:

Теперь можно закрыть окно редактора диалога, мы снова увидим страницу Проекты.
Чтобы увидеть произошедшие изменения, освежите страницу (клавишей F5 или кнопкой освежения в браузере):

У нового проекта уже есть картинка для предварительного просмотра, на ней - первый кадр диалога.
Также, появилась ссылка «скачать результат». По этой ссылке мы можем открыть или скачать флеш-ролик с нашим диалогом.
Важно, что данный флеш-ролик не требует для работы никаких дополнительных файлов и никак не связан с сайтом e-learning.by и Интернетом вообще. Скачав флеш-ролик диалога, мы можем использовать его любым удобным нам образом
Если мы работаем над каким-либо курсом, в котором требуется несколько диалогов, удобно указывать название курса в «тегах» проекта
Если мы хотим, чтобы наш диалог увидели другие посетители, то мы можем нажать ссылку «редактировать информацию» и указать, что проект должен быть виден ВСЕМ.
| Комментарии |
|
|
|
